Material Design複雜響應式設計
- 發布時間: 2015-02-28 10:56:45
- 浏覽次數: 1124
2011年(nián),Gmail郵箱的(de)按鈕變得更加扁平化。2012年(nián),Google引入分層的(de)卡片設計,使用更多的(de)空白和(hé)精心設計的(de)層次排版結構。經曆了幾年(nián)的(de)叠代和(hé)提煉,Google尋找到了一(yī)種可(kě)以貫通的(de)理(lǐ)論體系,即把系統內(nèi)的(de)各種設計都規範成一(yī)種變形的(de)紙片,并套用現實中紙墨的(de)物理(lǐ)模型進行交互,這就是2014年(nián)Google I/O大會隆重發布的(de)Material Design。
Material Design提出了平面像素的(de)Z軸概念,通過紙片在物理(lǐ)世界中形态的(de)抽象和(hé)提煉,定義了各種信息層級和(hé)常用狀态的(de)表達方式,并詳細講解了各個細節的(de)處理(lǐ)方法,就像一(yī)本考試大綱,囊括了産品中常用的(de)UI細節,甚至一(yī)些UX細節。這裏并不贅述,想看詳細的(de)Design Guide請點擊這裏(要搬梯子(zǐ)),翻譯版的(de)點擊這裏。
如(rú)果說UX和(hé)UI的(de)展現,是連接産品與用戶的(de)紐帶,那麽産品的(de)UX以及UI應從産品的(de)核心邏輯延展并且推演而來。如(rú)果說産品的(de)核心邏輯或者技術的(de)實現難易會成為(wèi)設計展現的(de)限制,那麽UX和(hé)UI應是在各種限制下所權衡出的(de)最優解。而Material Design則像是架橋說明或者權衡出的(de)通用解,對于衆多産品做(zuò)以參考。
既然是通用大綱,那麽抛開産品僅談設計,難免會停留于"通用"層面,而利用Material Design進行實戰的(de)案例,網上也多是app的(de)一(yī)些設計嘗試。恰好在近期的(de)工作學(xué)習中,接手一(yī)個響應式web站點的(de)改版設計,筆(bǐ)者參考Material Design總結以下三點分享如(rú)何實現複雜響應式站點的(de)Material Design。
一(yī)、清晰輕量的(de)産品邏輯
奧卡姆剃須刀法則同樣在産品架構設計中适用,越簡單的(de)架構越有利于産品的(de)生長(cháng)。清晰輕量的(de)産品邏輯,會減少用戶的(de)負擔感,從而提高(gāo)交互上的(de)效率和(hé)愉悅感。
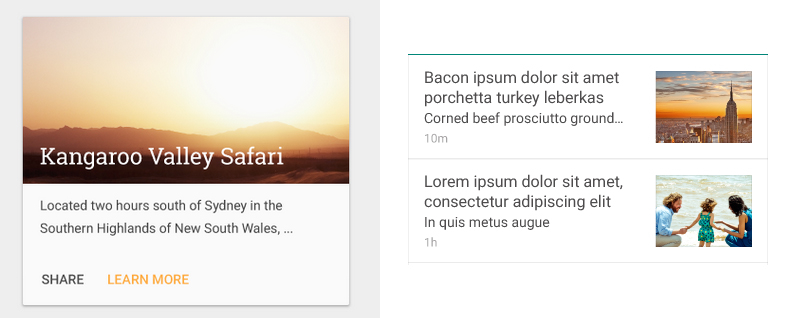
分析Material Design,會發現Google歸納了兩類複雜內(nèi)容信息的(de)層級關系,分别是Card和(hé)Tile(List 以及其他相似定義屬于同類的(de)內(nèi)容信息層級),其他定義多用于UI結構及細節。其中,Google定義Card是一(yī)種多功能信息的(de)聚合入口,信息層級應較高(gāo),體現在Z軸應高(gāo)于其他信息,視(shì)覺上有陰影表現并加以圓角處理(lǐ)。而tile(或同類信息列表)則是(同類或相關)信息的(de)模塊展現,信息層級應較低(dī),體現在Z軸應略低(dī)于其他信息,視(shì)覺上應無陰影表現不加圓角處理(lǐ)。其結果是從視(shì)覺層面讓産品對象更高(gāo)效、更簡單,同時也更具物理(lǐ)世界的(de)"真實感"。

最近接手的(de)項目是Gekec.com的(de)全站改版。Gekec(革客)是Geek和(hé)Maker交集,喜歡革新,喜歡技術範兒、新潮的(de)科技消費品,喜歡自(zì)己動手創造産品,Gekec.com也就是這類人的(de)聚集地(dì),整個産品囊括電商、資訊(或h5宣傳)、拆機、以及社區讨論等各種功能,改版前邏輯複雜,功能繁多。改版開始之初,筆(bǐ)者了解到革客群體時,便認為(wèi)理(lǐ)性加濃重Geek味道(dào)的(de)Google風格或許是最适合Gekec.com的(de)視(shì)覺體系,然而複雜的(de)産品邏輯不能給用戶帶來高(gāo)效的(de)交互體驗和(hé)愉悅的(de)使用感受,視(shì)覺上也并不能很好的(de)通過Material Design推演并且變化,所以梳理(lǐ)出清晰、輕量且方便視(shì)覺統一(yī)的(de)産品邏輯成為(wèi)第一(yī)任務。
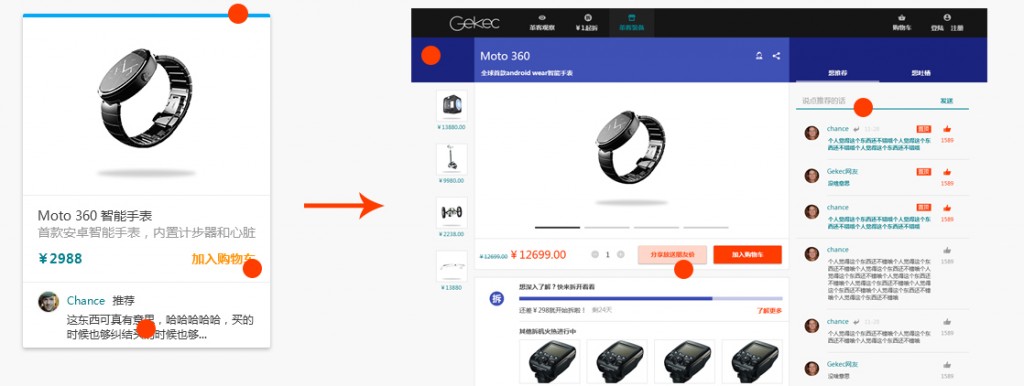
Gekec.com的(de)産品全功能在此并不贅述,Product Feature全部為(wèi)達成宜家式的(de)體驗式設計,經過梳理(lǐ)可(kě)以歸納成三層,首層為(wèi)體驗層(多入口的(de)首頁封面)、第二層為(wèi)貨架層(包括商城模塊、拆機模塊、體驗模塊)、第三層為(wèi)詳細、操作層;

如(rú)上圖,輕量的(de)産品結構即可(kě)方便設計的(de)推演。例如(rú)其中第一(yī)層可(kě)以通過H5靈活排版做(zuò)産品全方位體驗,第二層與第三層的(de)關系即可(kě)利用Material Card和(hé)Tile表現。Card表達了全部信息的(de)聚合和(hé)入口,tile則表現同類信息的(de)羅列。從card跳轉到最終頁應有一(yī)種卡片展開的(de)體驗。

二、适宜UI推演的(de)響應辦法
在産品邏輯清晰簡潔的(de)基礎上,一(yī)套适宜Material Design變化的(de)全尺寸響應辦法就成為(wèi)複雜響應式網頁設計的(de)核心內(nèi)容,響應辦法能夠直接決定功能模塊的(de)響應邏輯以及UI的(de)變化。實際操作中,響應辦法的(de)确定主要就是确定栅格和(hé)占比。
1)栅格
網頁栅格系統是從平面栅格系統中發展而來。對于網頁設計來說,栅格系統的(de)使用,不僅可(kě)以讓網頁的(de)信息呈現更加美觀易讀,更具可(kě)用性。而且,對于前端開發來說,網頁将更加的(de)靈活與規範。
在Gekec.com的(de)項目中,經曆産品功能模塊的(de)梳理(lǐ),筆(bǐ)者使用了12栅格系統,目的(de)是能夠滿足2、3、4、6的(de)頁面等分。注:具體栅格系統的(de)建立應因産品和(hé)設計所決定,栅格系統并不是萬能的(de),而确定的(de)栅格系統可(kě)以為(wèi)整個響應式設計做(zuò)規範性參考。
2)占比
A.占比
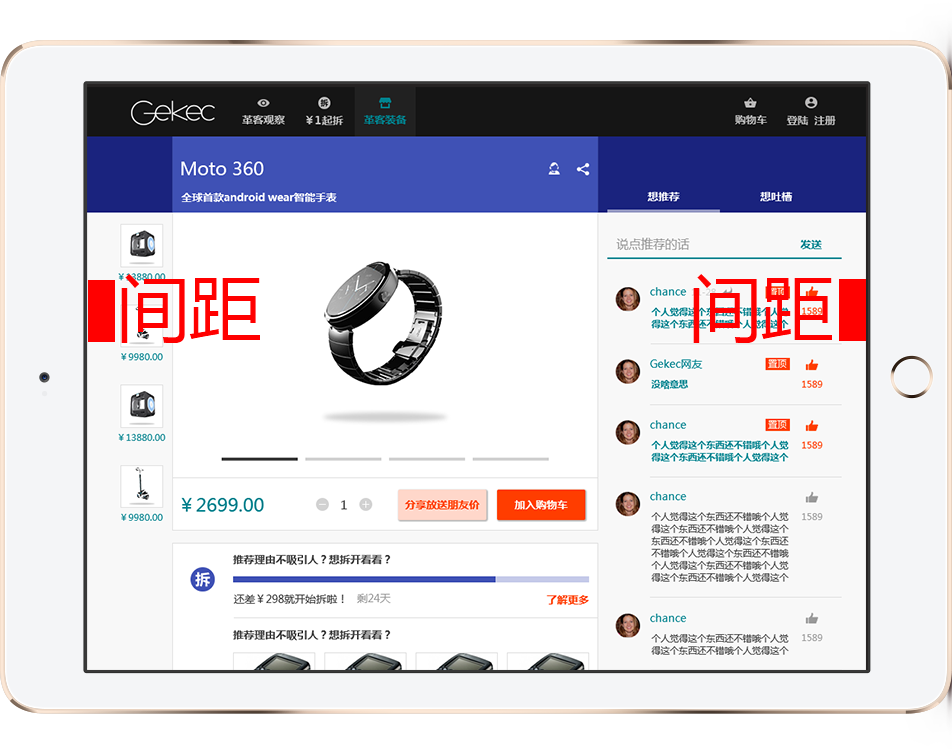
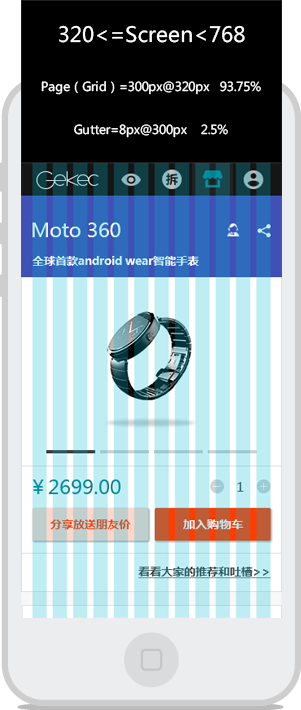
如(rú)上文說,12栅格約束網頁的(de)內(nèi)容區,而網頁的(de)內(nèi)容往往并不占據屏幕的(de)全部寬度,而是在兩側留有間隙,營造空間感。由于屏幕的(de)限制,這種空間感在移動端設備顯得更加重要,如(rú)圖,然而強加固定的(de)margin pixel會使得12栅格占比不定,難以控制設計效果。

所以占比應是12栅格寬度對應屏幕的(de)比值,即:
12栅格寬度X占比=屏幕寬(臨界點)
優秀而巧妙的(de)占比确定可(kě)以讓網頁設計呈現在各個主流屏幕上均是100%像素。
這裏簡單解釋一(yī)下,若一(yī)個200px寬的(de)元素在1200px寬的(de)屏幕上,其占比為(wèi)16.67%,同樣的(de)邏輯,到1024px的(de)屏幕上這個占比16.67%的(de)元素即占據了170.67px,這樣的(de)情況下,某一(yī)個物理(lǐ)像素無法占據100%,在完美主義的(de)設計師眼裏,是無法接受的(de)事情。而巧妙的(de)占比,可(kě)以讓元素在各個主流屏幕占據100%像素,完美展現設計意圖。
B.臨界點
臨界點(breakpoint)是指響應式網頁發生布局變化的(de)關鍵點,如(rú)"當屏幕寬度小于480px時加載...樣式,當寬度在480px- 600px之間時加載…樣式"。響應式網頁理(lǐ)論上有無數種尺寸,我們不可(kě)能也沒有必要為(wèi)每個尺寸都去(qù)做(zuò)設計,需要做(zuò)的(de)是選定幾個臨界點做(zuò)設計,在兩個臨界 點之間是延續上一(yī)個臨界點的(de)布局。
臨界點确認總體目的(de)就是為(wèi)了保證頁面在手機(屏幕很小)、平闆(屏幕中等)、PC(屏幕大)上加載相應的(de)樣式,然而經驗較少的(de)設計師往往會苦惱一(yī)個問題,那就是高(gāo)像素的(de)手機屏幕和(hé)低(dī)像素的(de)平闆屏幕應如(rú)何處理(lǐ)。例如(rú)設計師會擔心1080p的(de)手機加載大屏幕頁面,或者720p的(de)平闆加載小屏幕頁面。
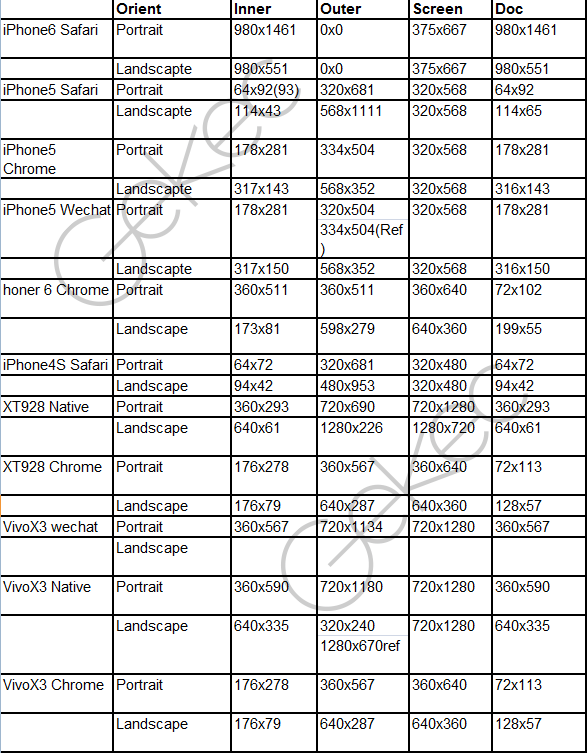
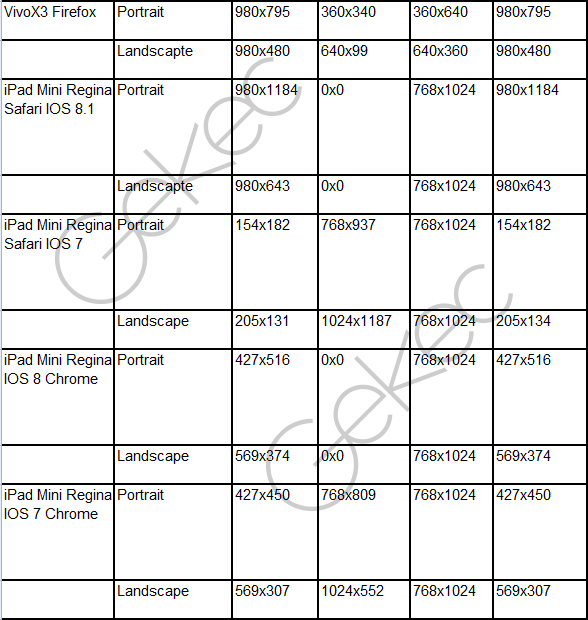
但需要注意的(de)是,響應式網頁不同于APP的(de)屏幕适配。網頁是沉浸于浏覽器的(de)産品,浏覽器所啓動的(de)屏幕像素才可(kě)以被認為(wèi)是臨界點的(de)參考點,為(wèi)此,筆(bǐ)者做(zuò)了一(yī)些測試,如(rú)下表,可(kě)以看出不少1080p手機在浏覽器中僅啓動360px,而神奇的(de)ipad無論是不是retina屏幕,無論是不是mini,均顯示1024x768px 。


從上表可(kě)以看出,許多擔心其實并不需要。綜上,在Gekec.com的(de)項目中,筆(bǐ)者為(wèi)達到多數主流屏幕100%像素的(de)追求,即需達到內(nèi)容區在主流屏幕臨界點的(de)占比可(kě)以被12等分,進而獲得12栅格,即:
12的(de)公倍數X占比=主流屏幕尺寸
項目中經曆了一(yī)些測試和(hé)取舍,最終确定占比為(wèi)93.75%,臨界點為(wèi)1280px、1024px、768px和(hé)320px。
具體為(wèi):
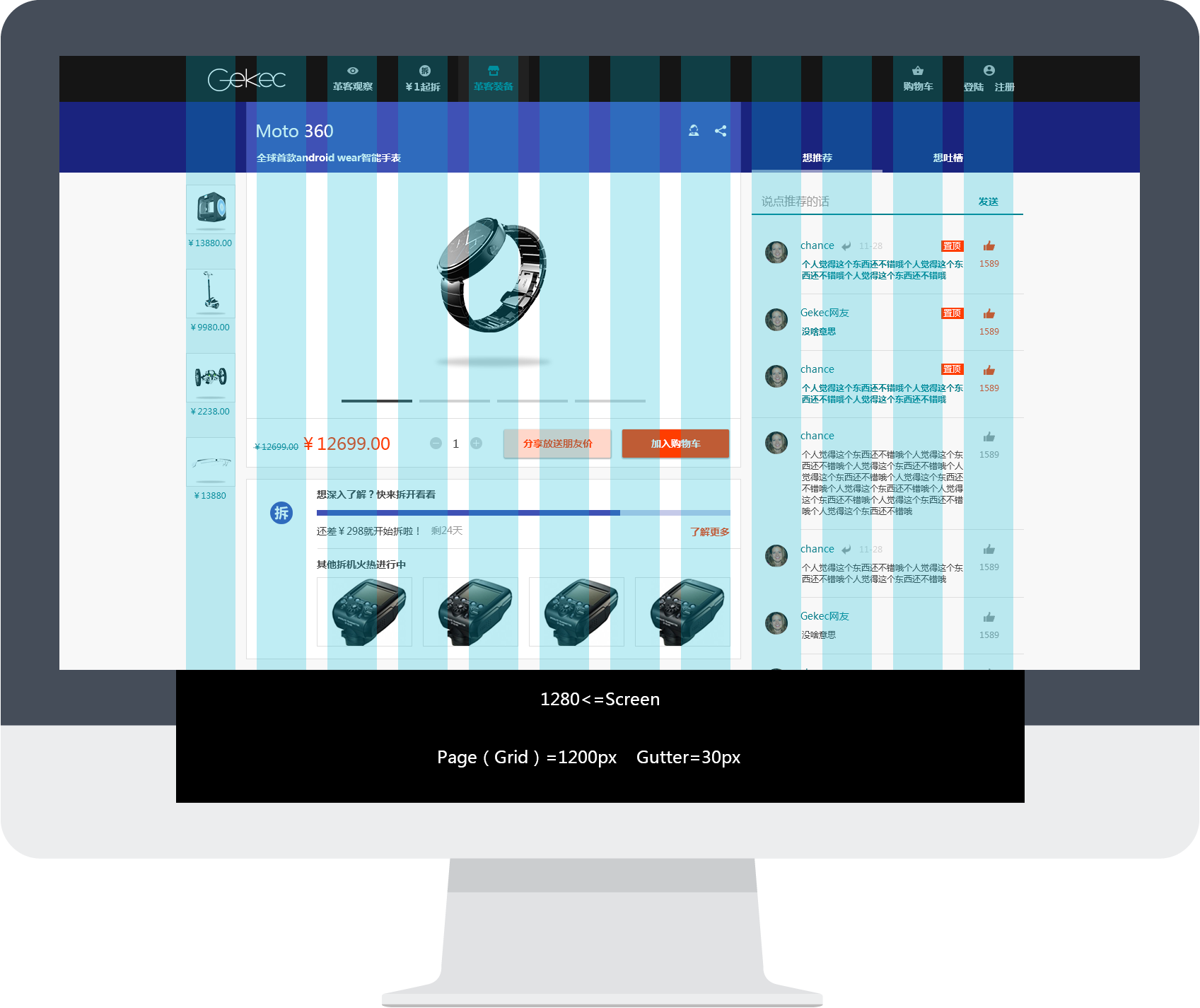
1280px<=screen,占比93.75%,12栅格在典型屏(1280px)寬1200px;
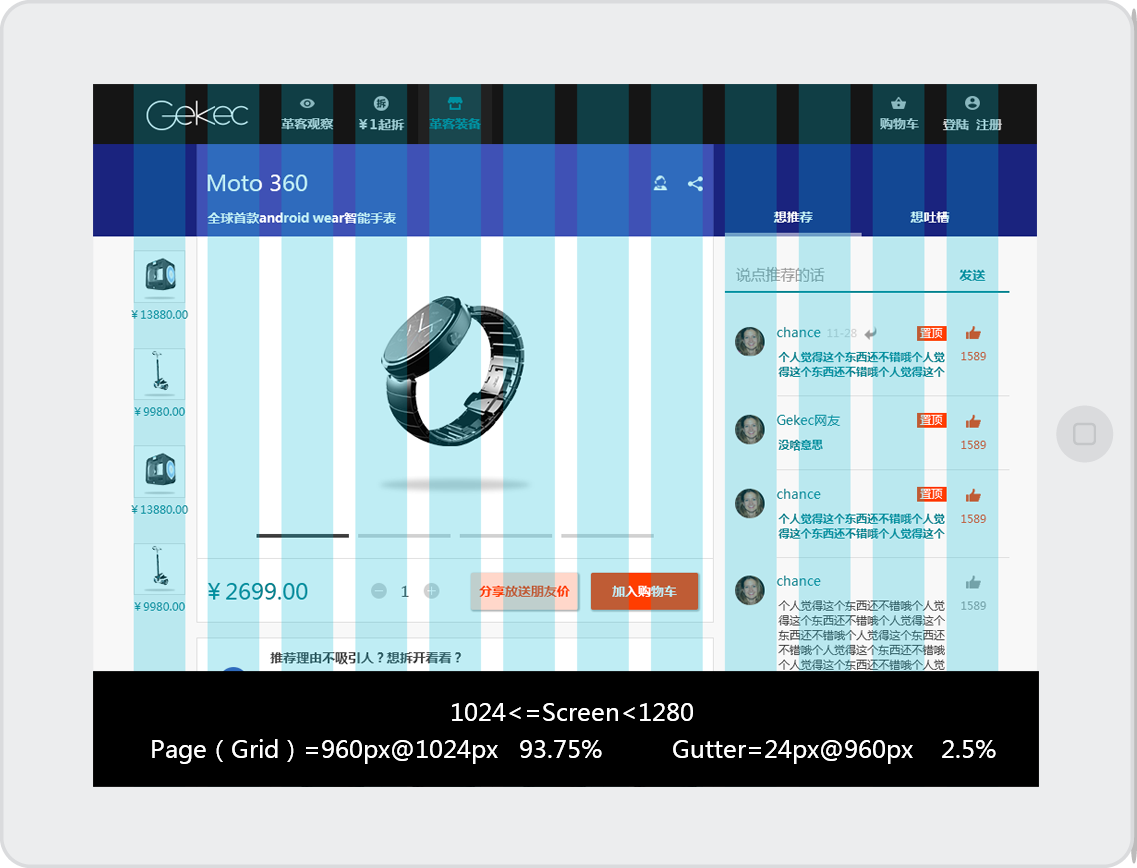
1024px<=screen<1280px,占比93.75%,12栅格在典型屏(1024px)寬960px;
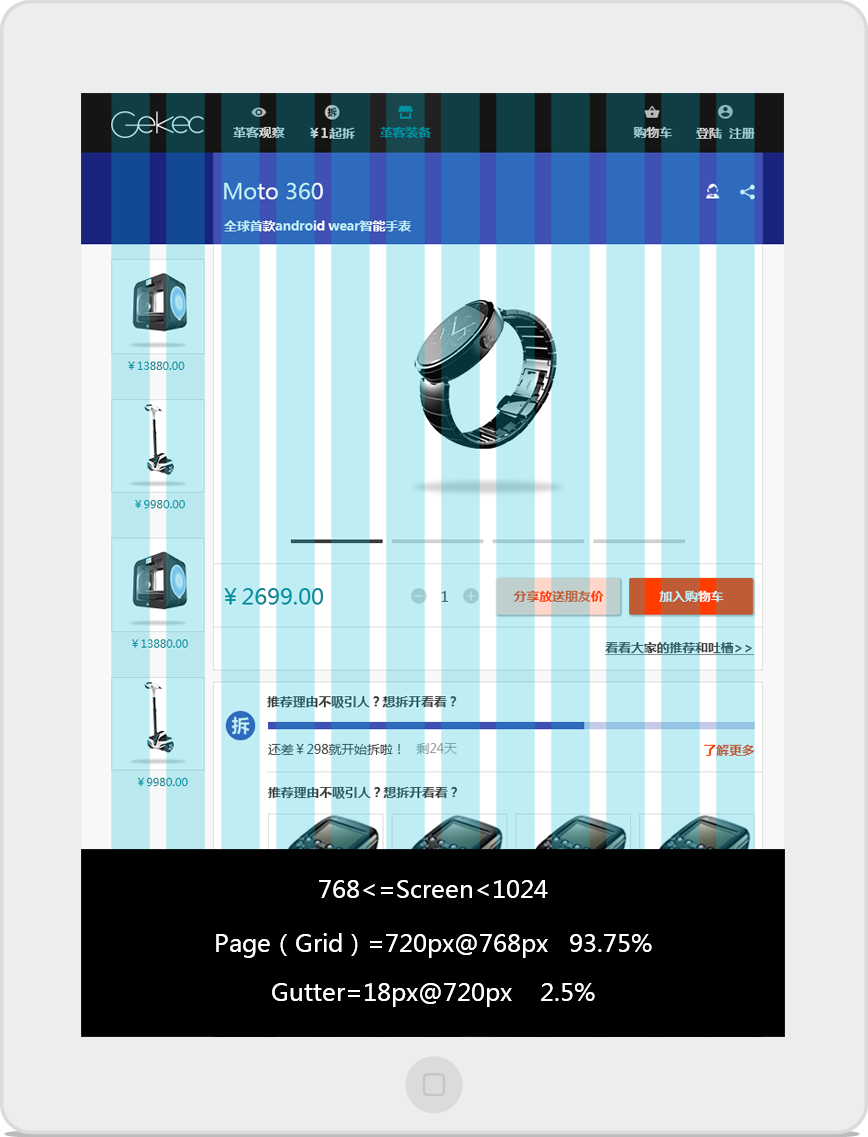
768px<=screen<1024px,占比93.75%,12栅格在典型屏(768px)寬700px;
320px<=screen<768px,占比93.75%,12栅格在典型屏(320px)寬300px;




如(rú)上圖的(de)占比劃分,頁面元素可(kě)以完成靈活、規範的(de)響應。可(kě)以以此作為(wèi)整個産品的(de)響應辦法,在此基礎之上,可(kě)以對Material Design進行全面的(de)推演。
三、精雕細琢的(de)頁面細節
如(rú)果說産品邏輯是整個網站的(de)骨架,那麽精雕細琢的(de)頁面細節則可(kě)以比喻為(wèi)網站的(de)氣質靈魂。有輕量級的(de)産品構架和(hé)明确靈活的(de)響應式辦法後,即可(kě)通過Material Design的(de)官方說明進行全面設計。在Material Design的(de)說明中,已經詳細解釋了各個狀态的(de)約束和(hé)細節,在此并不贅述,筆(bǐ)者僅挑選一(yī)些典型的(de)細節。
1)css動畫
Material Design中開篇第一(yī)章(zhāng)節便講述了動畫給用戶的(de)直觀感受,說明感知一(yī)個物體有形的(de)部分可(kě)以幫助用戶理(lǐ)解如(rú)何去(qù)控制它。一(yī)些細節位置的(de)動畫能給用戶體驗上的(de)驚喜。然而在web端實現動畫效果并不像app裏那樣的(de)容易,大量JS也會影響頁面加載速度甚至影響頁面其他代碼。所以筆(bǐ)者選擇利用CSS對頁面一(yī)些細節加以動畫效果。
A.點擊按鈕
Material Design給出了一(yī)種ripple button,抽象了人用手觸碰卡片的(de)漣漪效果,給用戶一(yī)種全新的(de)使用體驗,歡迎來Gekec.com點擊嘗試。

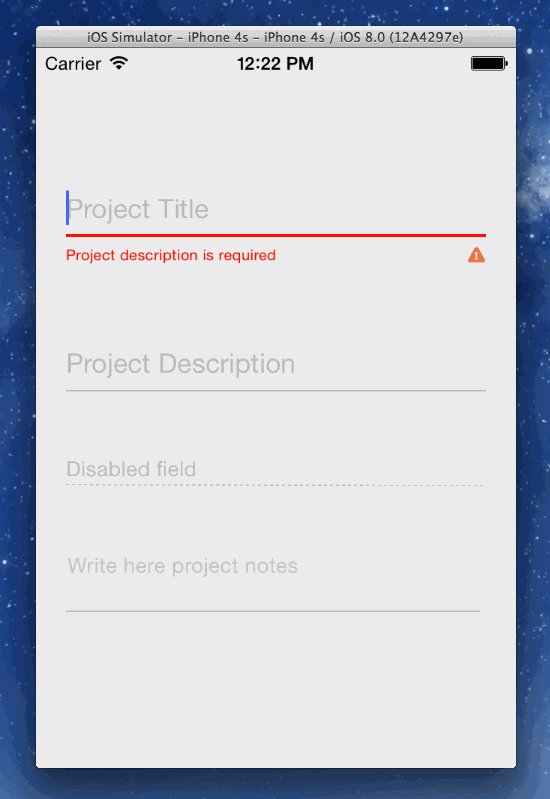
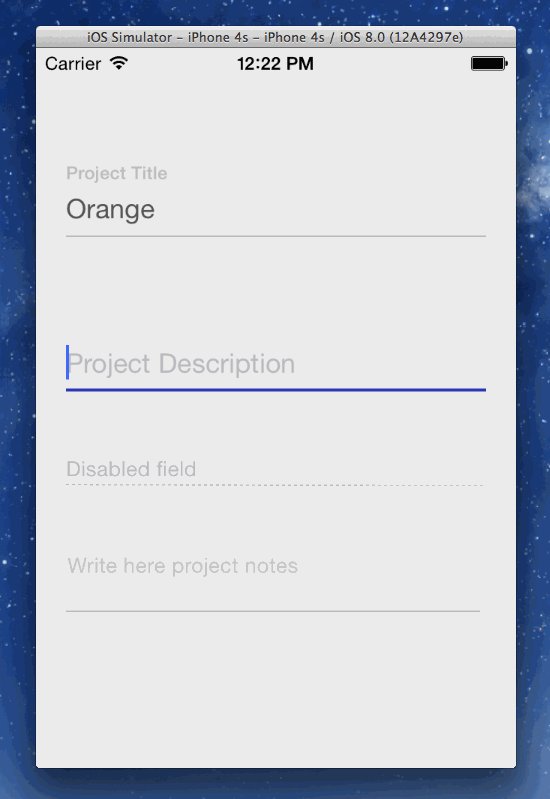
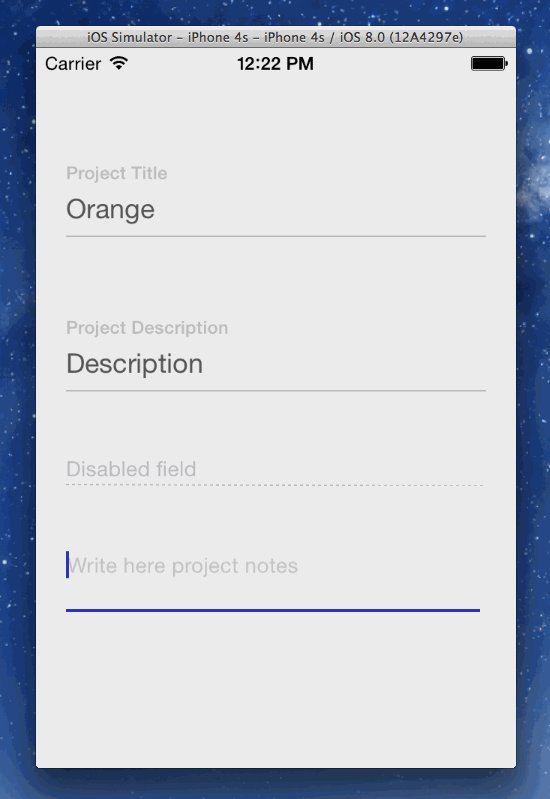
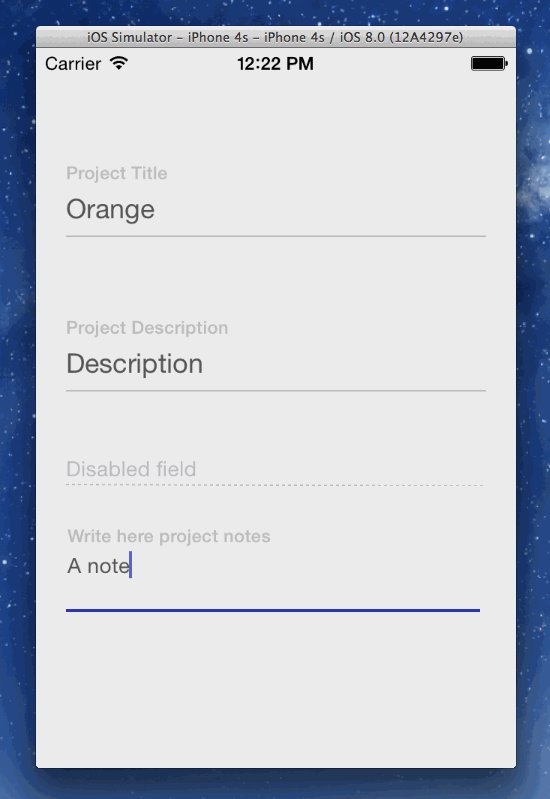
B.輸入框
簡單的(de)Description和(hé)一(yī)條橫線,抽象了實體文字卡片的(de)填寫過程,可(kě)以幫助用戶對輸入區域有實體化的(de)理(lǐ)解,歡迎來Gekec.com點擊嘗試。

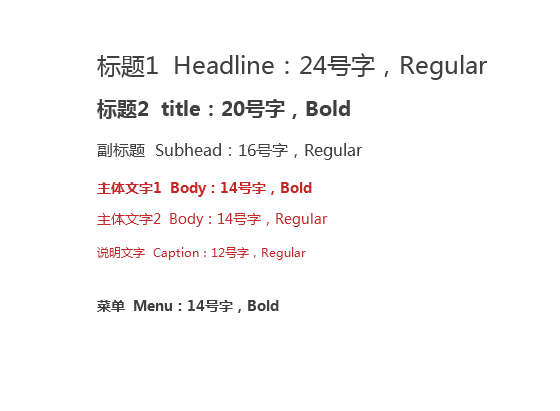
2)文字樣式
Material Design中強調"同時使用過多的(de)字體尺寸和(hé)樣式,可(kě)以輕易的(de)毀掉布局",并約束了常用的(de)基本樣式就是基于12sp、14sp、16sp、20sp的(de)字體排版。

熟悉Android的(de)朋(péng)友可(kě)能對sp的(de)概念并不陌生,sp:Scale-independent pixels,它是安卓的(de)字體單位,以160PPI屏幕為(wèi)标準,當字體大小為(wèi) 100%時, 1sp=1px;然而響應式的(de)網頁并不是安卓,網頁更需要物理(lǐ)像素的(de)尺寸約束,所以筆(bǐ)者在所劃分的(de)臨界點計算了一(yī)下所測試屏幕的(de)浏覽器PPI,如(rú)下:
iphone5: 320x568px/4英寸/PPI=162.95
榮耀6:360x640px/5英寸/PPI=146.86
ipad:1024x768/7.9英寸/PPI=131.96
ipad mini:1024x768/7.9英寸/PPI=162.03
從上面的(de)數據可(kě)以看出,大多浏覽器啓動像素所産生的(de)PPI大約在160左右,所以某段文字在PC端約束的(de)物理(lǐ)像素尺寸,直接同樣尺寸應用于移動端時,應該也可(kě)以産生不錯的(de)體驗效果,所以設計時可(kě)以直接将Material Design的(de)字體sp尺寸轉化為(wèi)px來使用。Gekec.com的(de)項目中,筆(bǐ)者隻約束一(yī)套字體樣式,在方便前端開發的(de)同時,完成了不錯的(de)響應式效果。

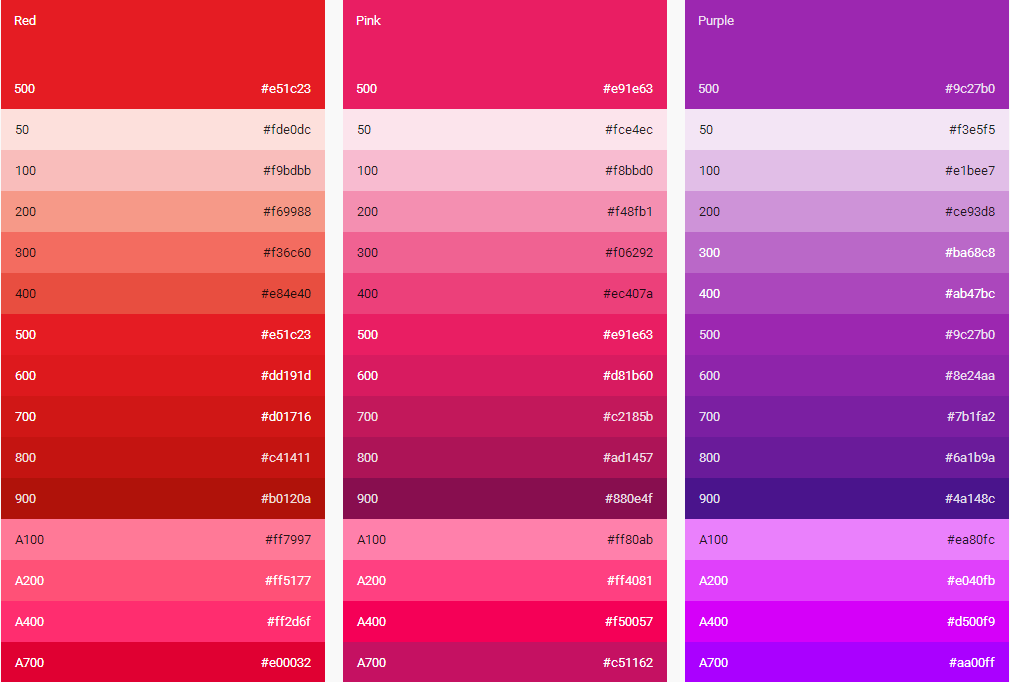
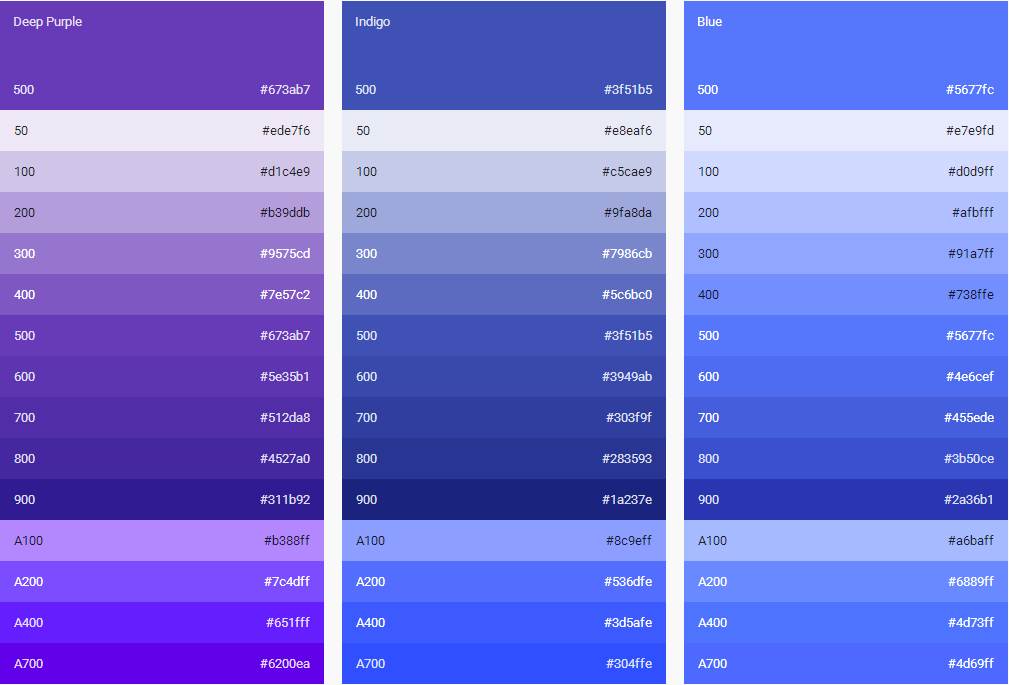
3)顔色
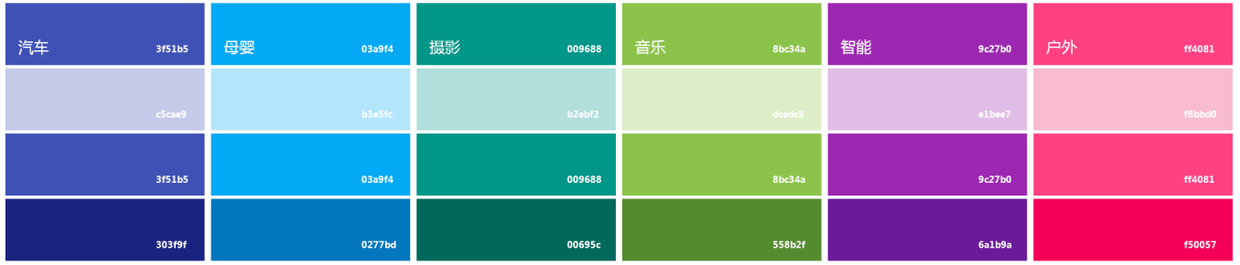
Material Design Guide中給出了若幹明亮(liàng)鮮豔的(de)顔色,并且指定了顔色的(de)主要展現和(hé)層級變化,可(kě)供設計師選擇。


在實際操作中,通過商品內(nèi)容的(de)分類,筆(bǐ)者直接選擇Material Design中的(de)顔色,作為(wèi)每類商品的(de)主要顔色,而在一(yī)些重要的(de)操作入口,顔色應與主要顔色有明顯區别。筆(bǐ)者應用色環在Material Design Color基礎上,配合內(nèi)容建立整個網站的(de)顔色體系:
A.主體顔色以及層次根據內(nèi)容确定,直接參考Material Design Color

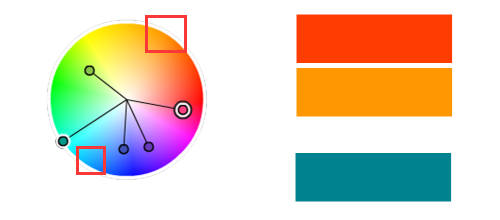
B.應用色環分析整體補色間色
将所有主體顔色步在色環上,可(kě)以分析出補色位置應為(wèi)上方紅(hóng)框位置,應用于有明顯區别的(de)重要入口,如(rú)"加入購物車"、"砸¥1元參與","結算"等等;而間色位置應為(wèi)下方紅(hóng)框位置,應用于不明顯的(de)細節變化,如(rú)文字hover,文字鏈接等;

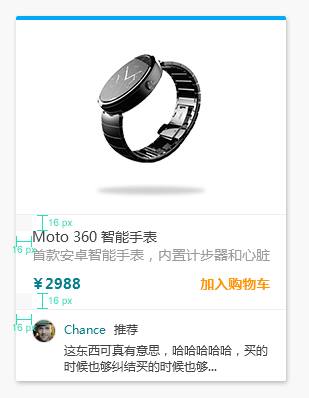
4)間距
Material Design Guide中已經嚴格約束了各個元素狀态下的(de)間距,但為(wèi)了滿足全站響應式布局在主流屏幕展現,筆(bǐ)者仍然使用了8px原理(lǐ)對一(yī)些間距進行了調整;在很多設計師研究8px原理(lǐ)并進行設計的(de)同時,筆(bǐ)者仍然需要強調,響應式web的(de)設計應基于浏覽器的(de)像素尺寸,并不是基于ios和(hé)android的(de)屏幕尺寸。具體可(kě)以參考上面已經分享的(de)表格進行實驗。

總結:
Material Design已經給出了詳細的(de)設計細節和(hé)原則,但不一(yī)定适合每一(yī)款産品,設計師需要弄清自(zì)身的(de)産品是web還是app,邏輯是什麽樣,才可(kě)以進行細化的(de)設計工作;深入了解産品邏輯的(de)基礎上,确定的(de)一(yī)套響應辦法和(hé)頁面細節,能夠保障設計的(de)展現并帶來不錯設計效果。Material Design作為(wèi)即蘋果、微軟之後最新推出的(de)設計語言,充滿了濃郁的(de)Google風情,能夠給用戶提供新鮮的(de)視(shì)覺體驗,希望有越來越多的(de)設計師會嘗試用Material Design進行設計。

