響應式Web設計的(de)9項基本原則
- 發布時間: 2015-03-19 11:20:37
- 浏覽次數: 1042

響應式web設計對于解決多類型屏幕問題來說是個不錯方案,但從印刷的(de)角度來看,其卻存在着很多的(de)困難。沒有固定的(de)頁面尺寸、沒有毫米或英寸,沒有任何物理(lǐ)限制,讓人感到無從下手。随着建立網站可(kě)用的(de)各種小工具越來越多,像素設計局限于桌面和(hé)移動端也已經成為(wèi)曆史。因此,現在就讓我們來說明一(yī)下如(rú)何運用響應式web設計的(de)各項基本原則來實現,而不是抗拒流暢的(de)網頁體驗。為(wèi)了簡單起見,我們将着重講布局。
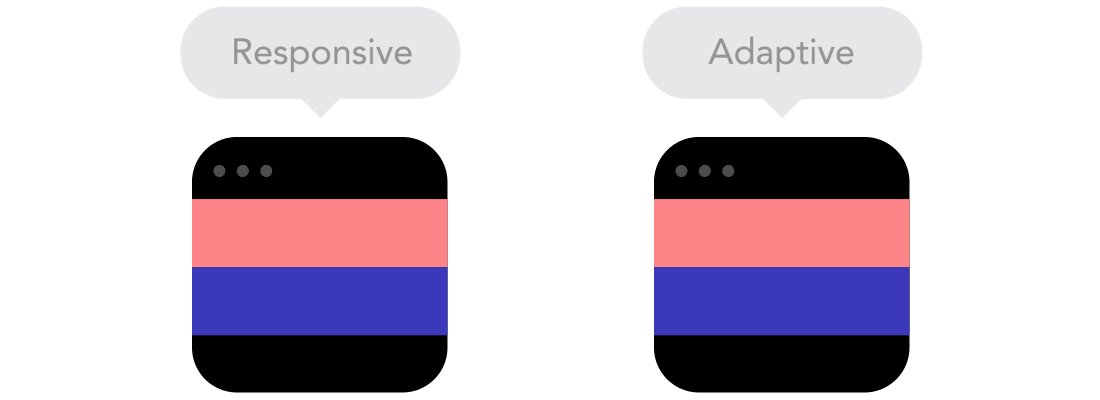
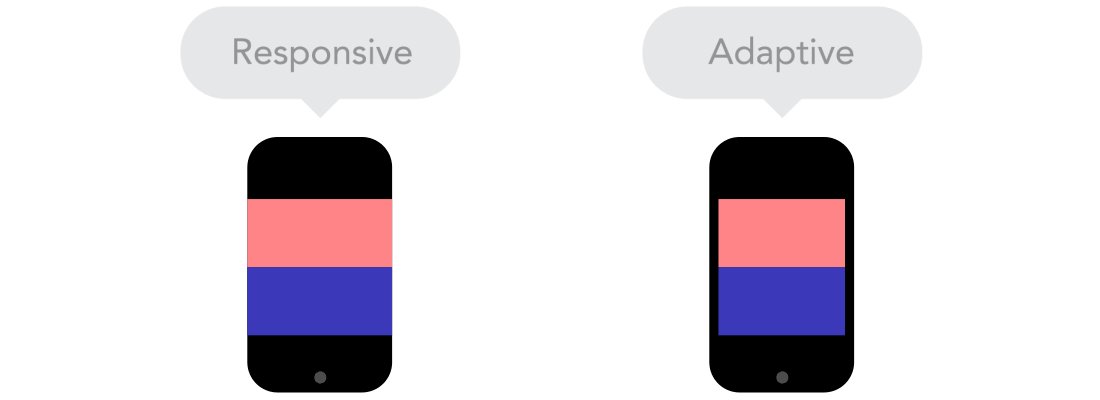
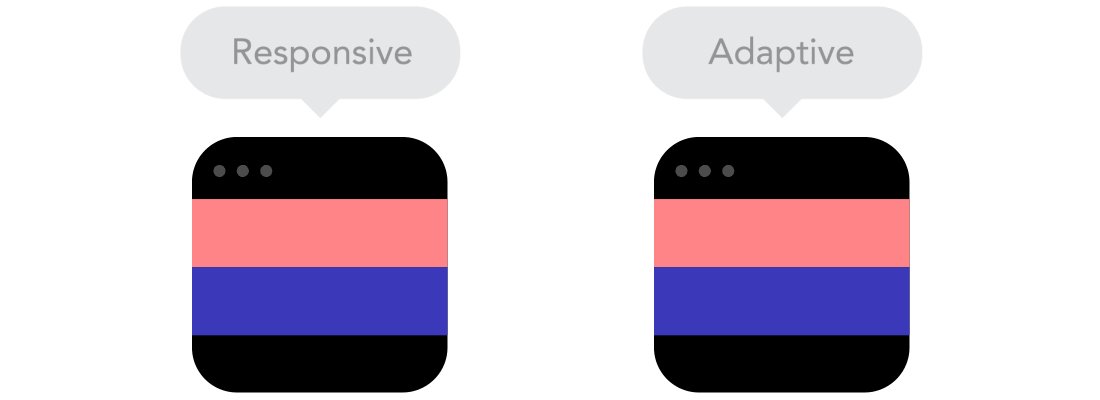
響應式設計vs适應式設計
看似相同實則不然。這兩種設計方式彼此相輔相成,所以說也沒有對錯之分。具體情況要依內(nèi)容而定。

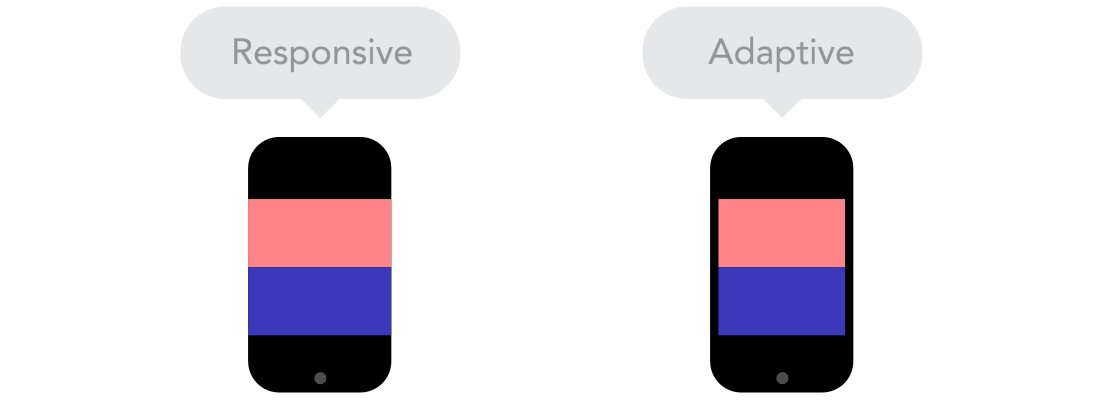
內(nèi)容流
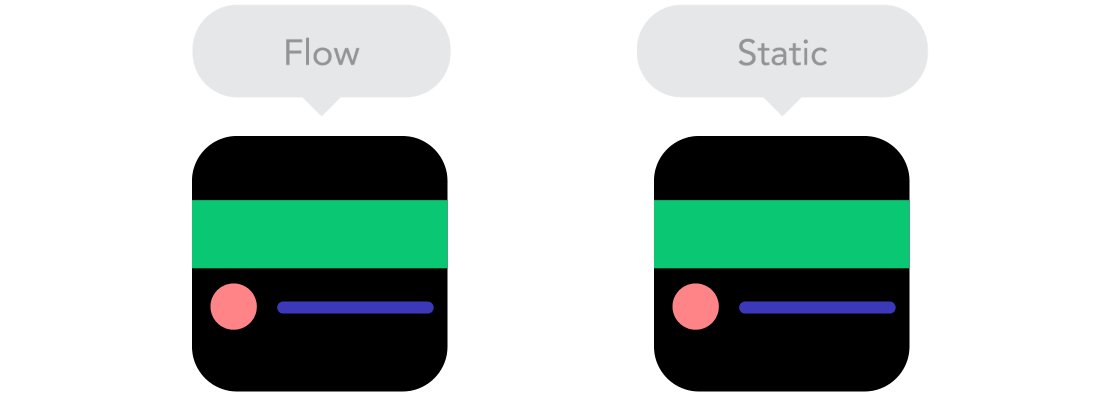
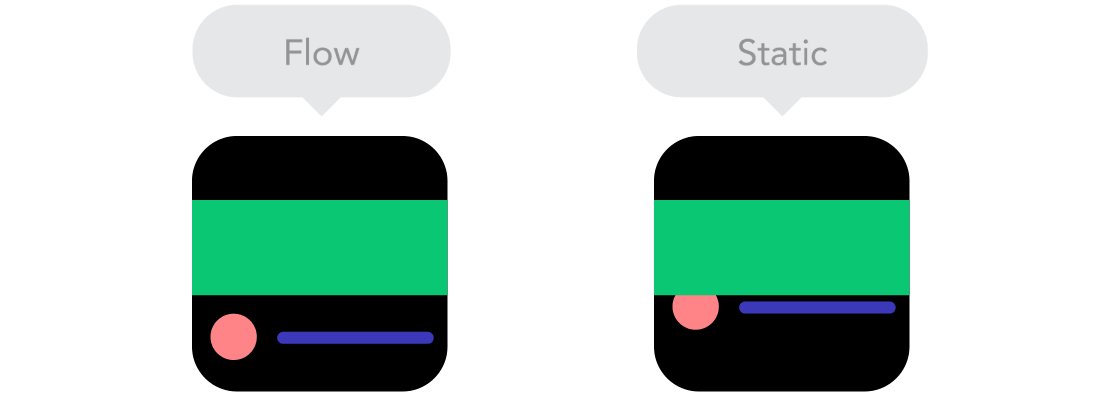
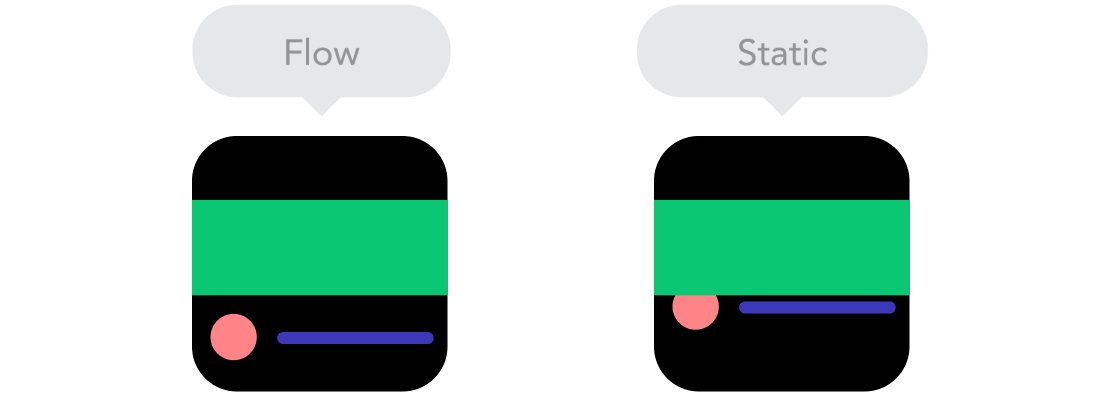
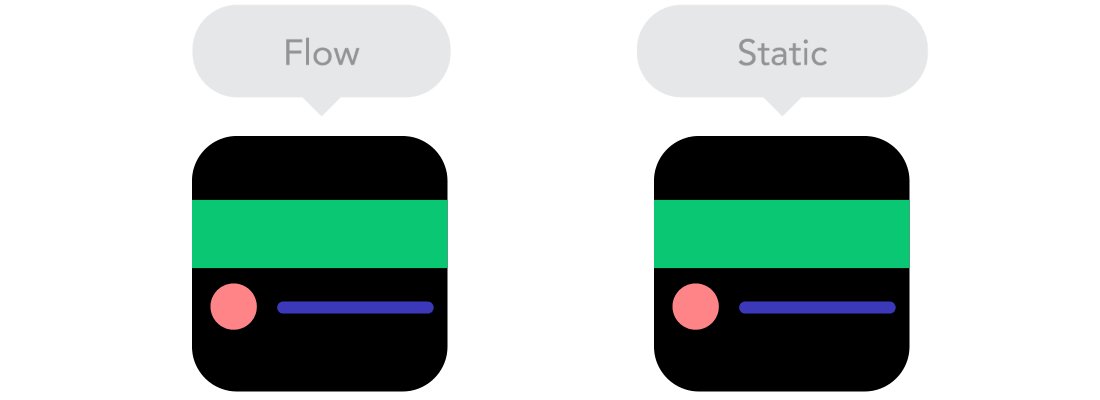
随着屏幕尺寸越來越小,內(nèi)容所占的(de)垂直空間也越來越多,也就是說,內(nèi)容會向下方延伸,這就叫做(zuò)內(nèi)容流。如(rú)果你習慣了使用像素和(hé)點進行設計,可(kě)能會覺得這個有點難掌握。不過沒關系,習慣了就很好理(lǐ)解了。

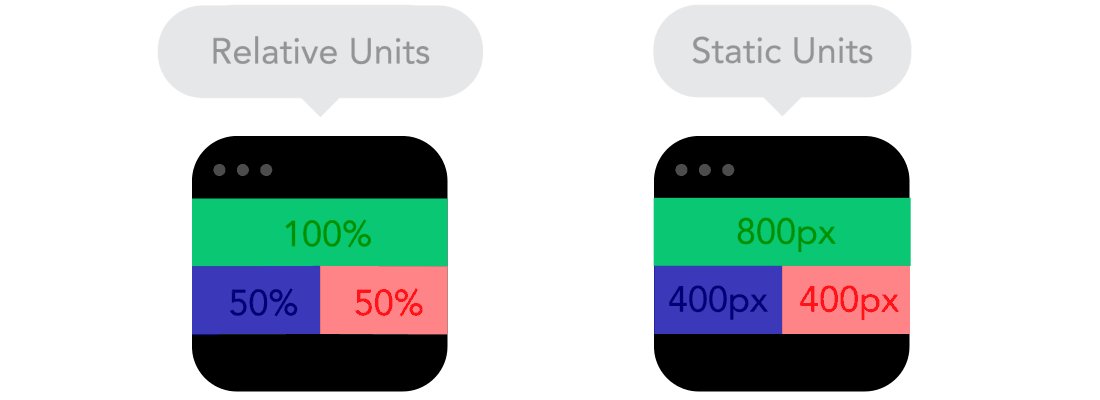
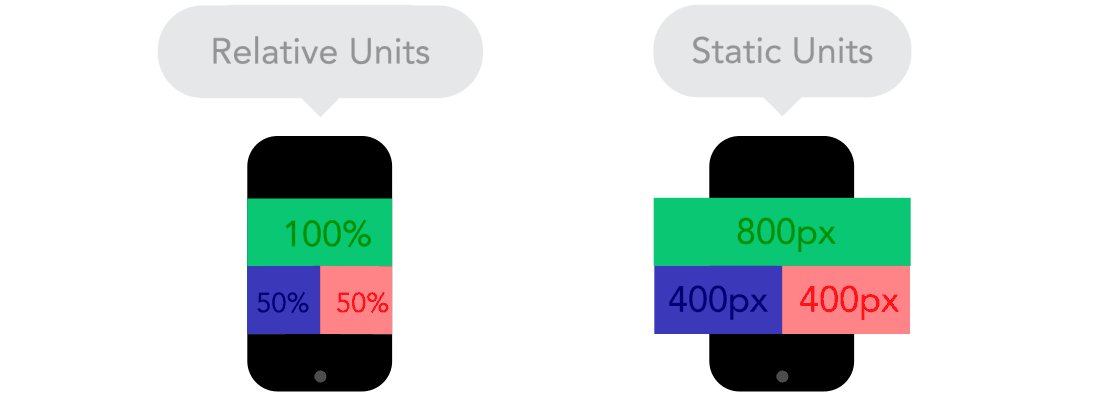
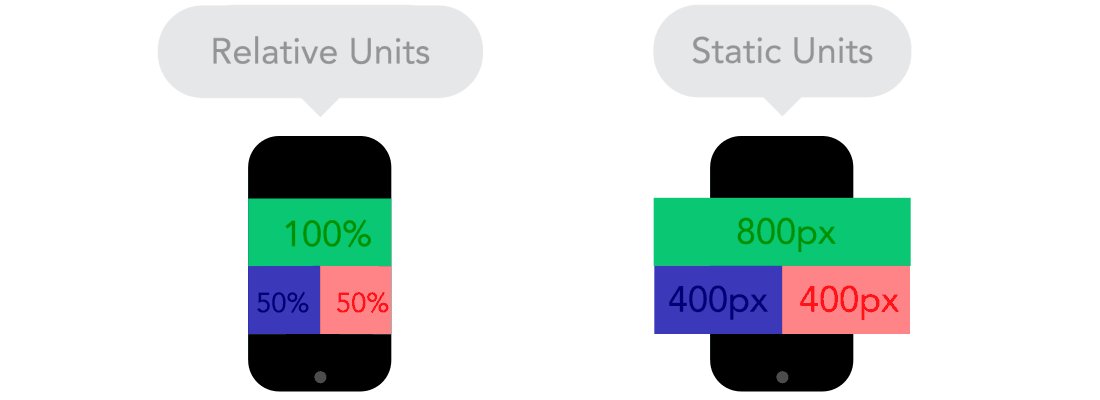
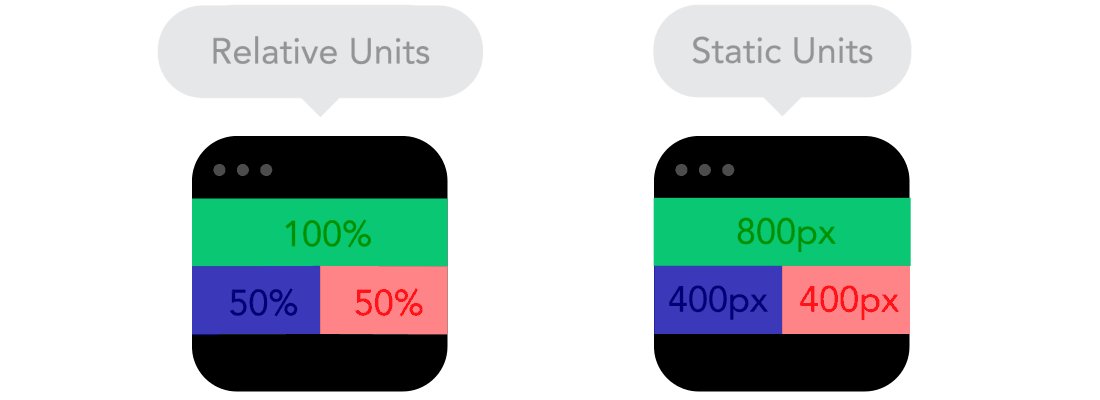
相對單位
你的(de)設計對象可(kě)能是台式桌面,也可(kě)能是移動端屏幕或者介于兩者之間的(de)任意屏幕類型。像素密度也會彼此不同,所以我們需要使用靈活可(kě)變,并且能夠适應各種情況的(de)單位。那麽在這種情況下,百分比等相對單位就派上用場了。使用百分比時,我們說寬度50%就是表示寬度占屏幕大小(或者叫視(shì)區,也就是指所打開浏覽器窗口的(de)大小)的(de)一(yī)半。

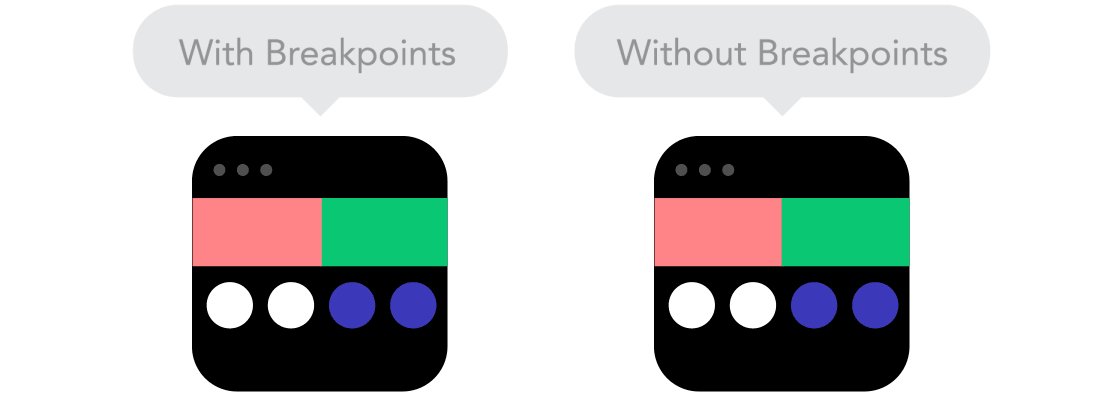
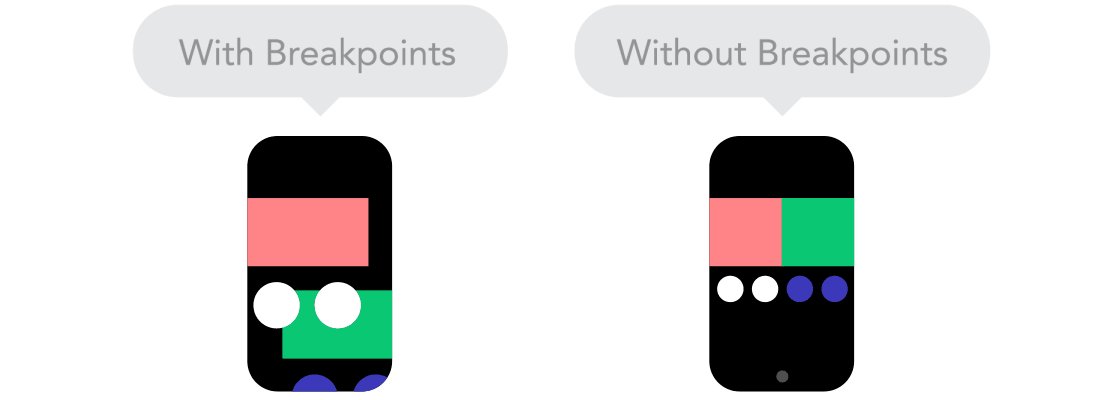
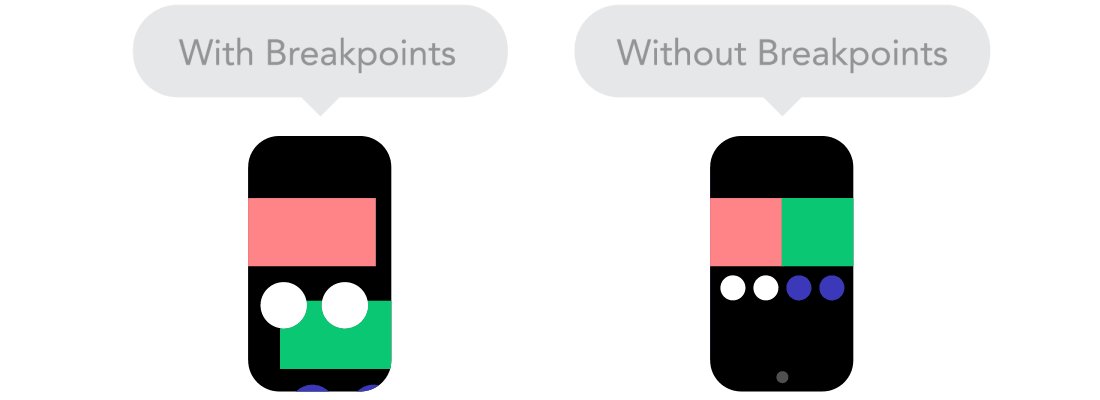
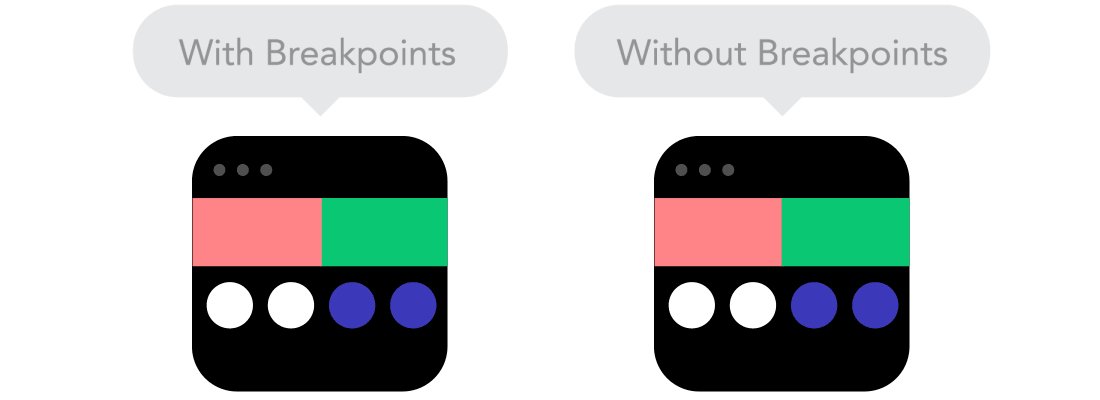
斷點
斷點可(kě)以讓頁面布局在預設的(de)點進行變形,也就是說,在台式桌面上顯示3欄,在移動設備上僅顯示1欄。大多數CSS屬性都可(kě)以實現斷點之間的(de)變形。斷點放置的(de)位置通常取決于內(nèi)容。比如(rú),如(rú)果一(yī)句話要換行,你可(kě)能就需要加上斷點。但斷點使用時需要謹慎——如(rú)果搞不清內(nèi)容之間的(de)邏輯關系,很容易弄的(de)一(yī)團亂。

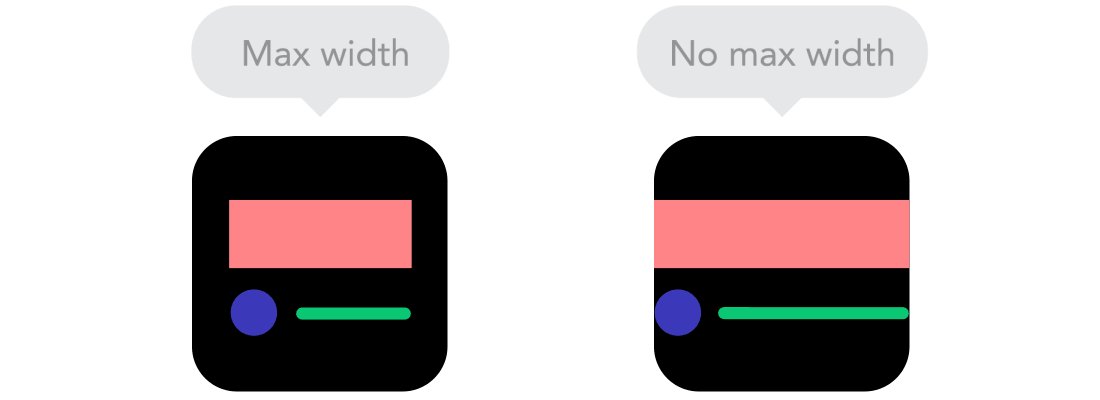
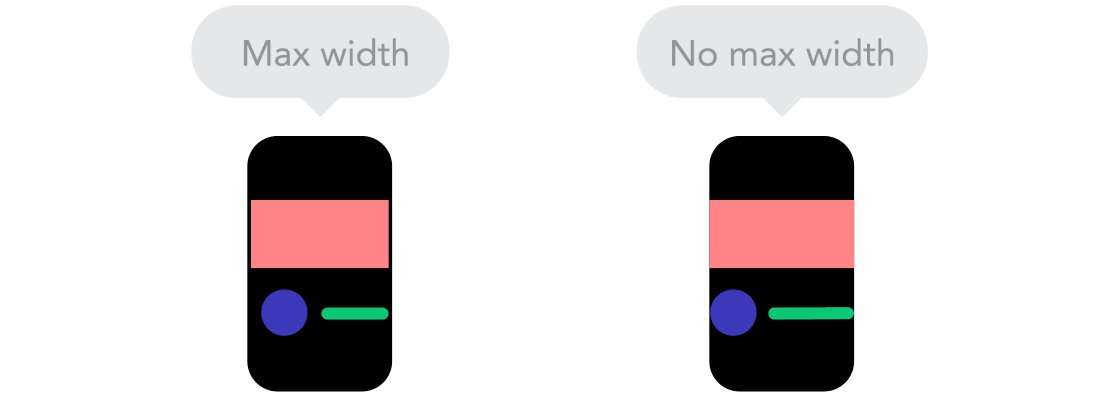
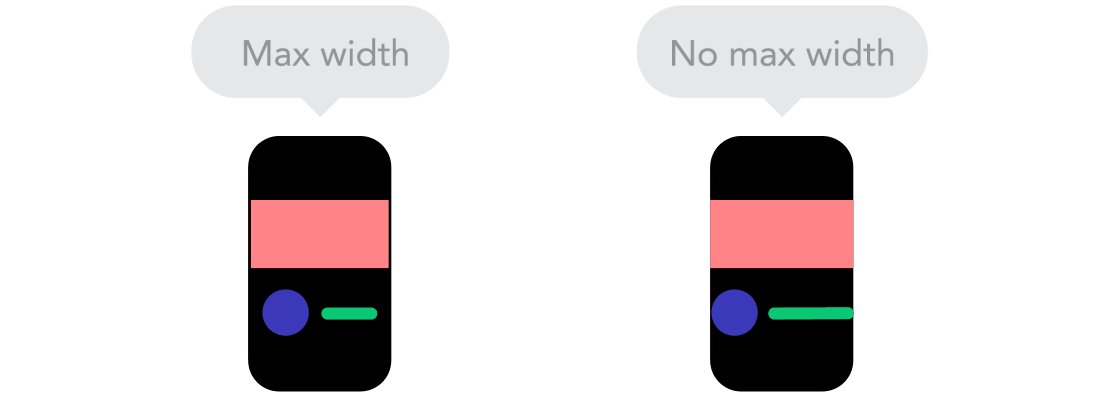
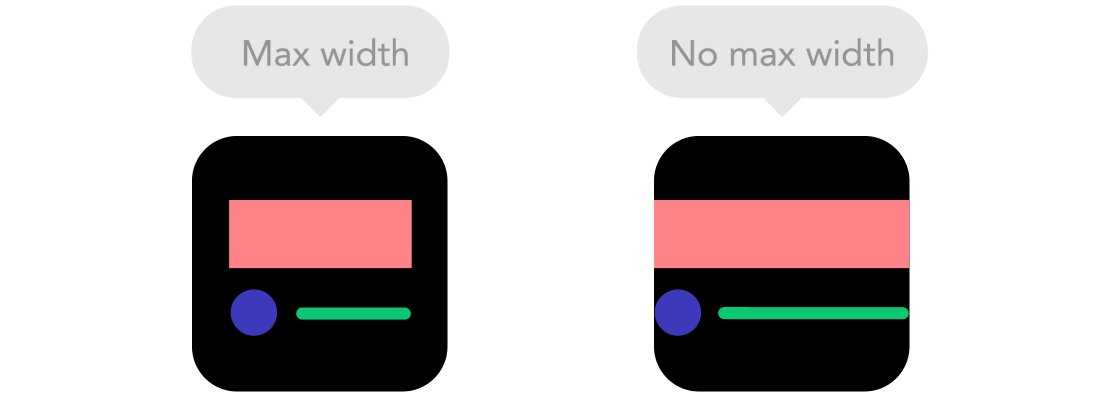
最大和(hé)最小值
有時候內(nèi)容占滿整個屏幕寬度(例如(rú)在移動設備上)是好事,但如(rú)果相同的(de)內(nèi)容在電視(shì)屏幕上也撐得滿滿的(de),貌似就不太合理(lǐ)了。這就是為(wèi)什麽要有最大/最小值。例如(rú),如(rú)果寬度為(wèi)100%,最大寬度1000px,那麽內(nèi)容就會以不超過1000px的(de)寬度填充屏幕。

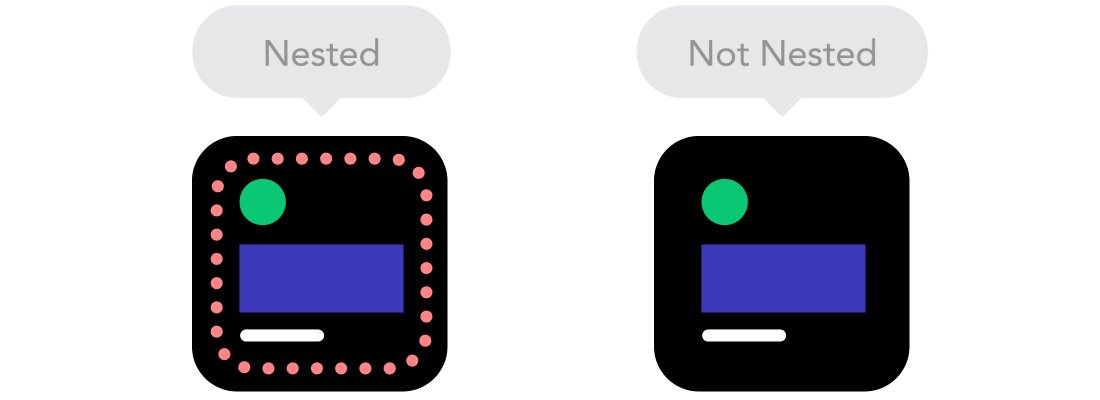
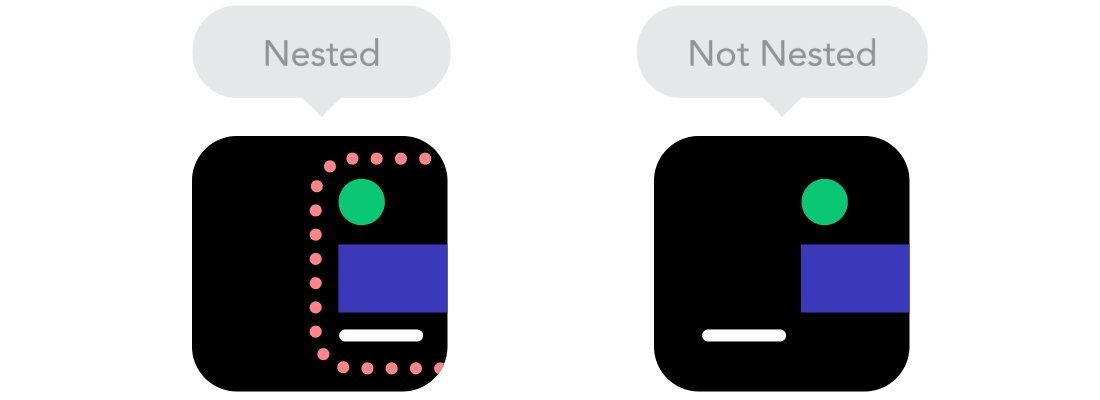
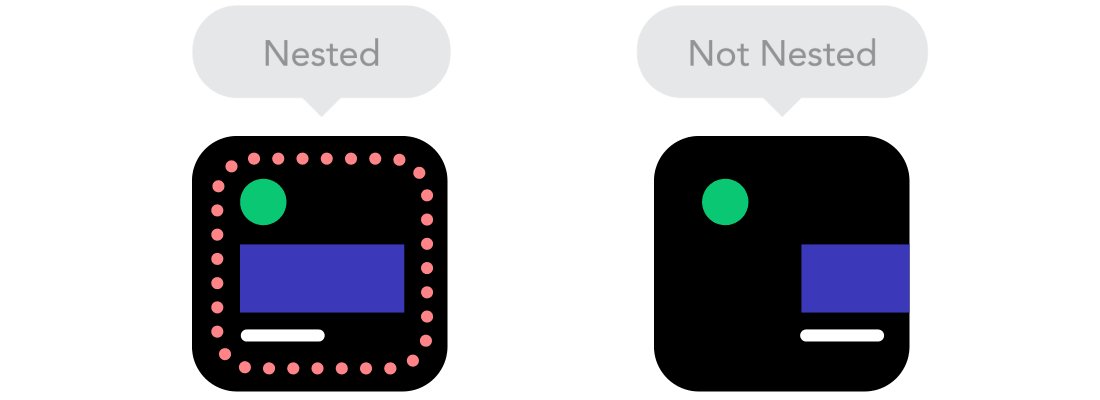
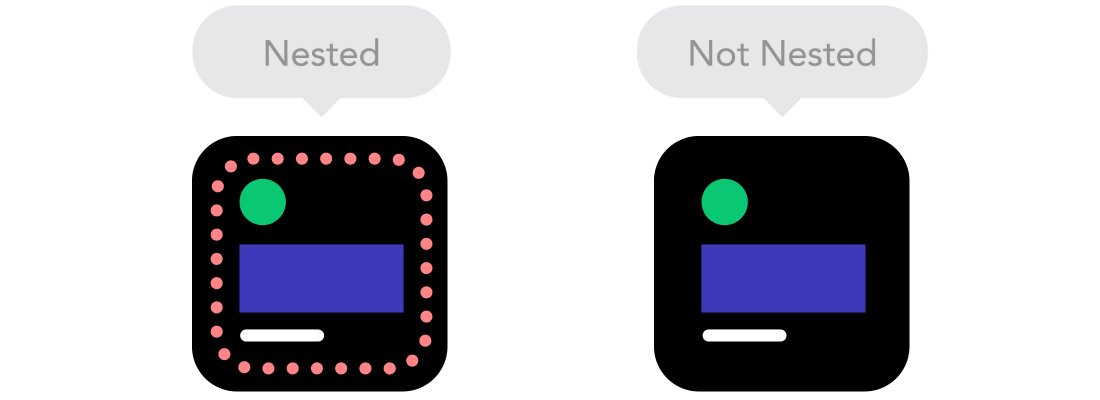
嵌套對象
還記得相對位置嗎?如(rú)果一(yī)大堆要素彼此都緊密聯系,那麽必将難以控制。因此,将要素放置到容器中就會讓它們變得更加好理(lǐ)解,并且簡潔明快。這種情況就需要用到像素之類的(de)靜态單位了。靜态單位對于logo和(hé)按鈕等不需要擴展的(de)內(nèi)容來說非常有用。

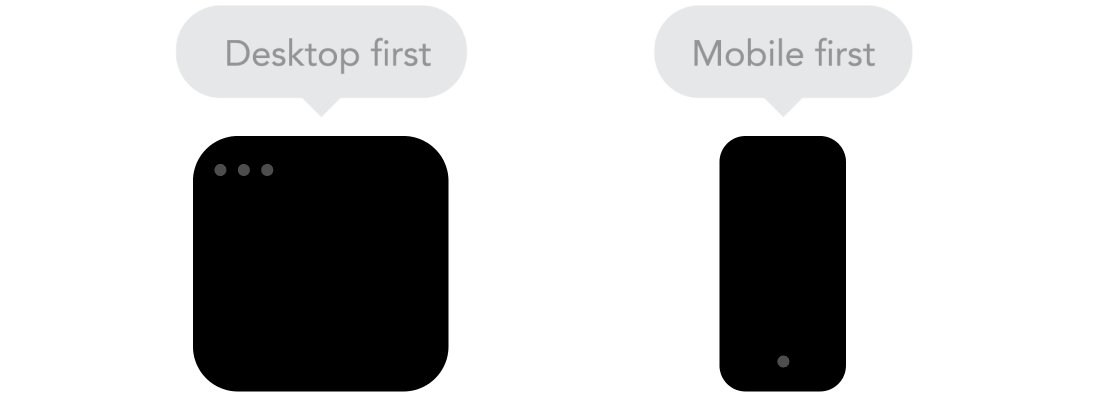
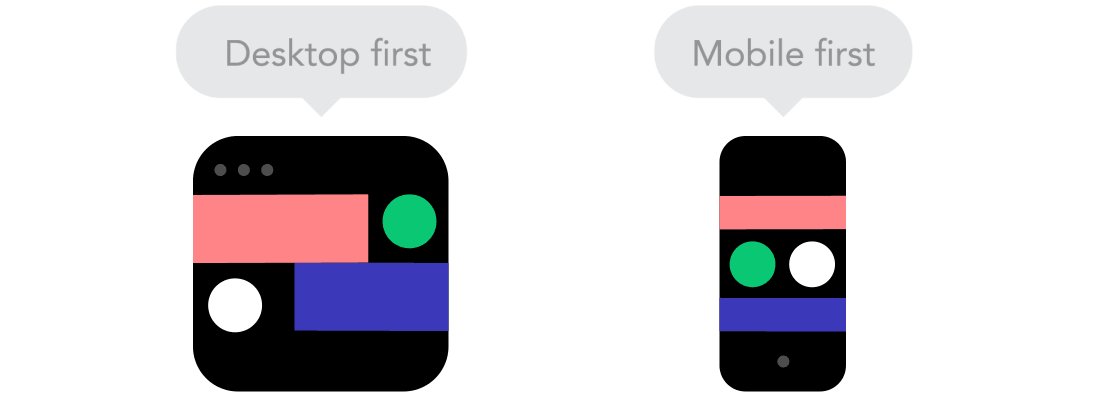
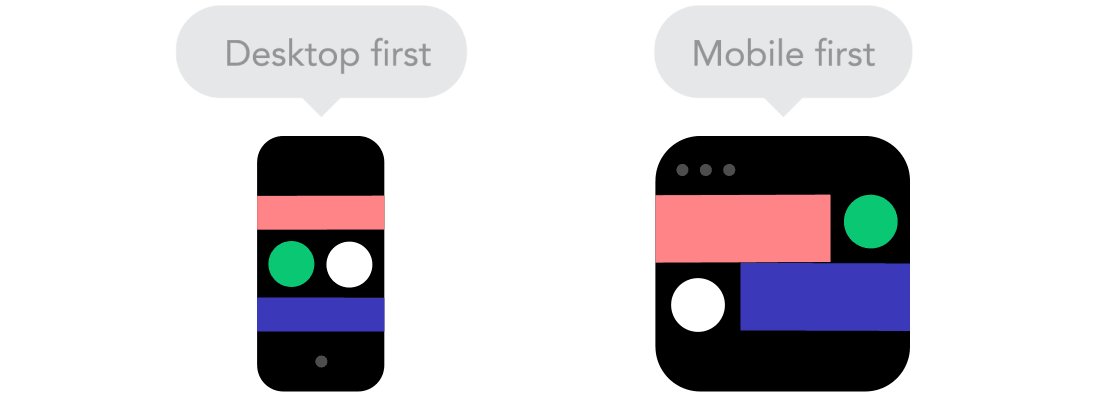
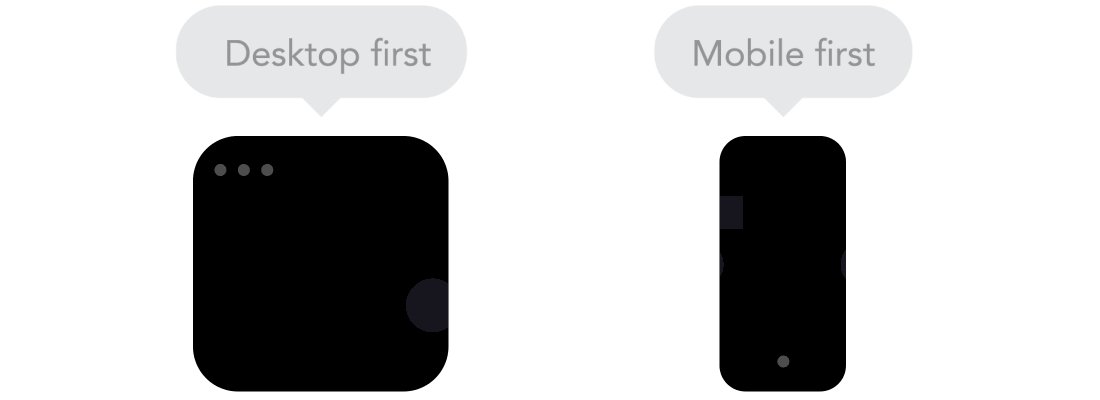
移動優先還是台式桌面優先
嚴格來說,項目從小屏幕入手過渡到大屏幕(移動優先),還是從大屏幕入手過渡到小屏幕(台式桌面優先)區别不大。但是,從移動端着手可(kě)以給你帶來一(yī)些額外的(de)限制,幫助你進行決策。通常情況下大家會從兩方面同時着手,所以你還是要看哪種方式最适合你。

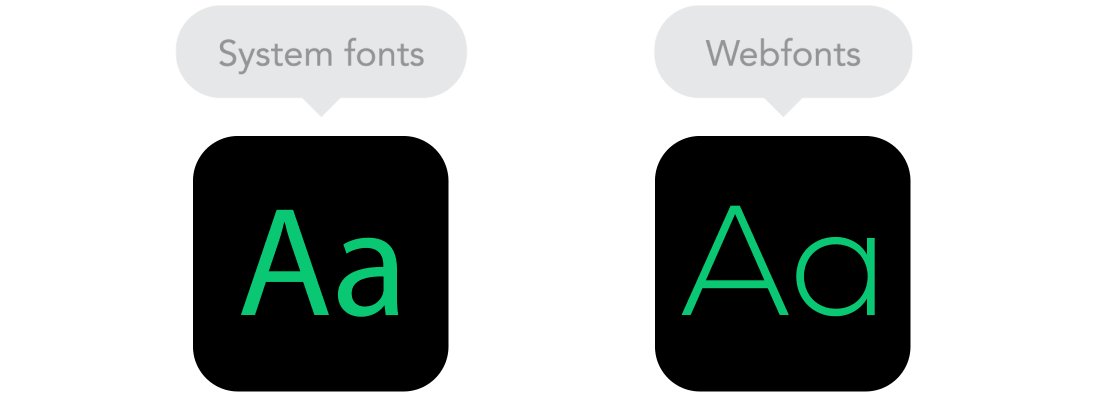
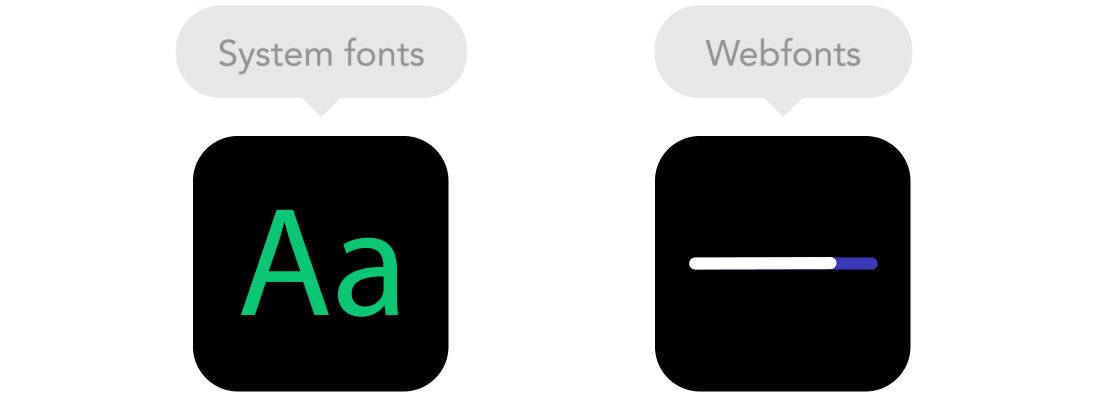
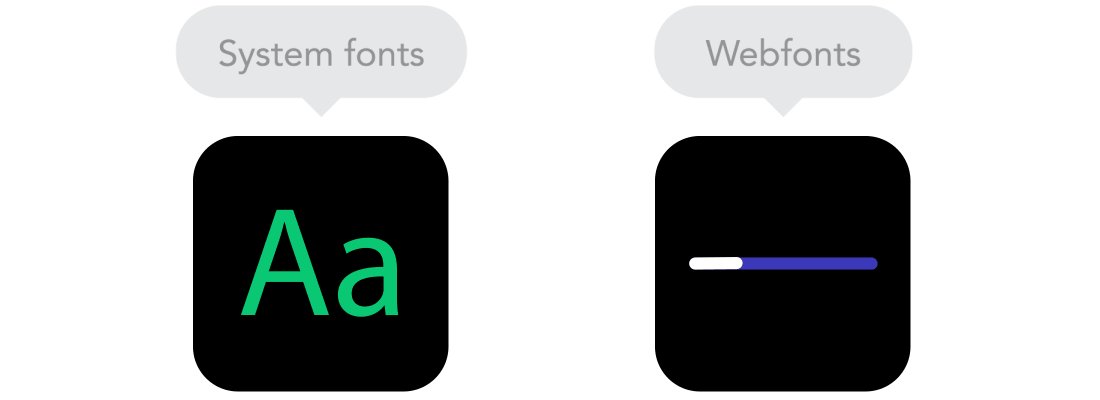
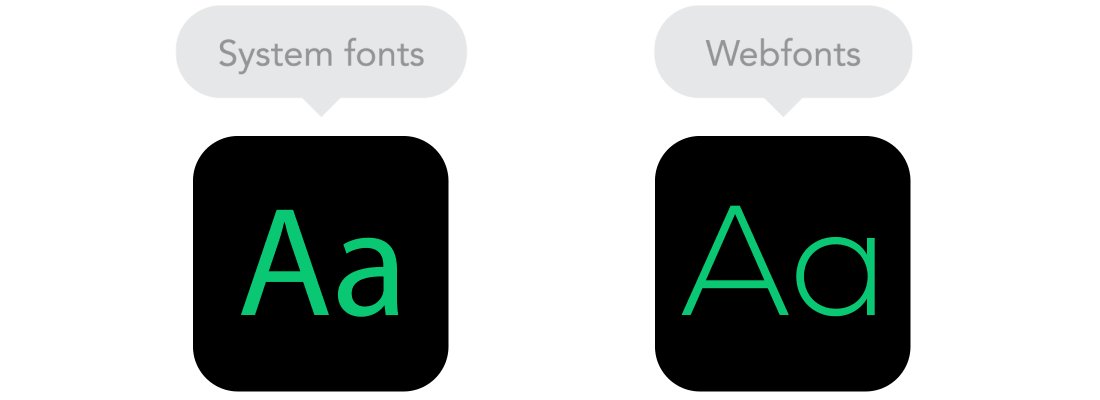
web字體vs系統字體
想讓自(zì)己的(de)網站擁有炫酷的(de)Futura或Didot效果嗎?那就是用web字體吧(ba)。盡管web字體看起來很炫酷,但你要記住,這些字體都需要用戶下載,字越多,用戶加載頁面的(de)時間也就越長(cháng)。另一(yī)方面,系統字體加載速度則快得多(前提是用戶本機就有),但太過普通。

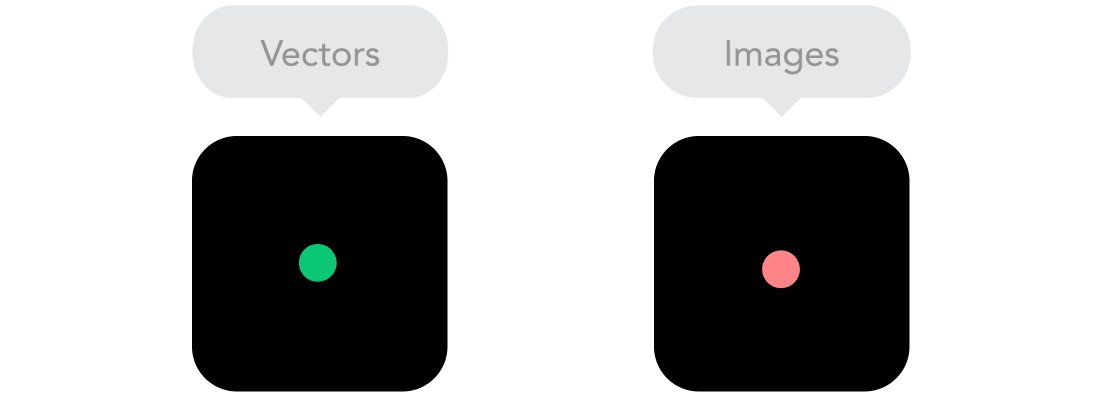
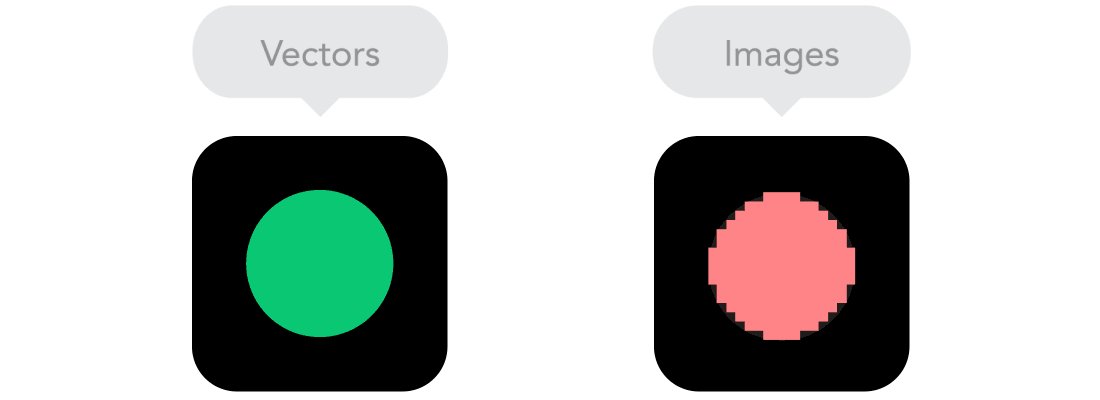
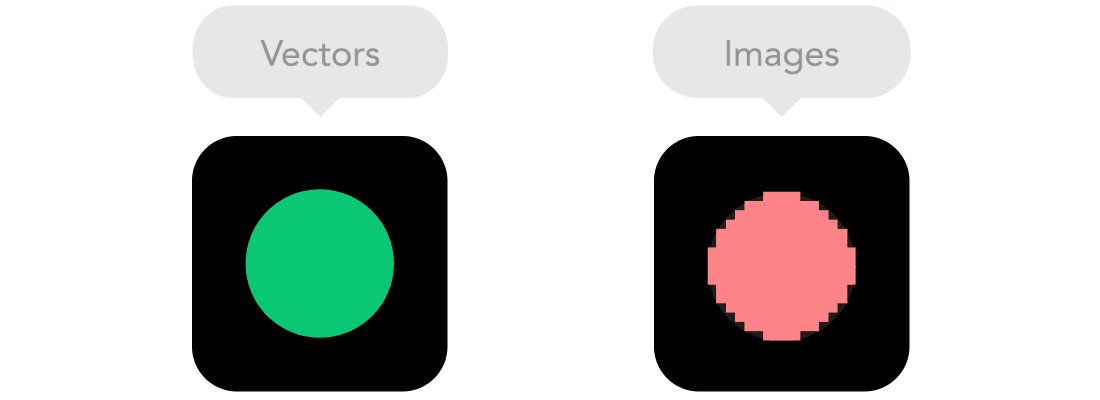
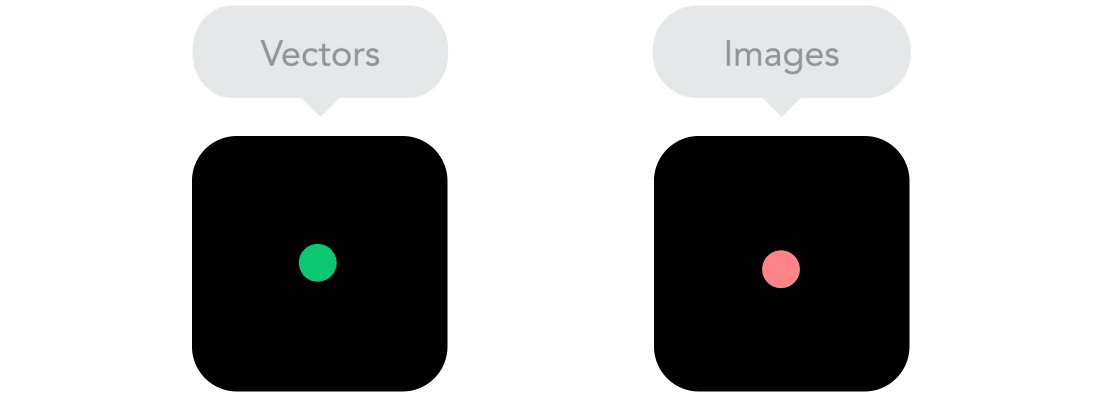
位圖vs矢量圖
你的(de)圖标是否有很多細節,并且應用了很多華麗的(de)效果?如(rú)果是,那就用位圖。如(rú)果不是,考慮使用矢量圖。如(rú)果是位圖,使用jpg、png或gif。矢量圖則最好使用SVG或圖标字體。其各有利弊。但你要時刻牢記圖标尺寸——未經過優化的(de)圖片不能傳到網上。另一(yī)方面,矢量圖通常比較小,不過部分比較老的(de)浏覽器可(kě)能不支持矢量圖。還有,如(rú)果圖标有很多曲線,那有可(kě)能會比位圖還大,所以要明智取舍。