不要在移動端菜單設計中犯這些錯誤
- 發布時間: 2015-03-20 12:32:01
- 浏覽次數: 1243

當我們想要讓移動網站的(de)用戶導航更加直觀時,會遇到這樣的(de)挑戰:內(nèi)容太多,空間太小。
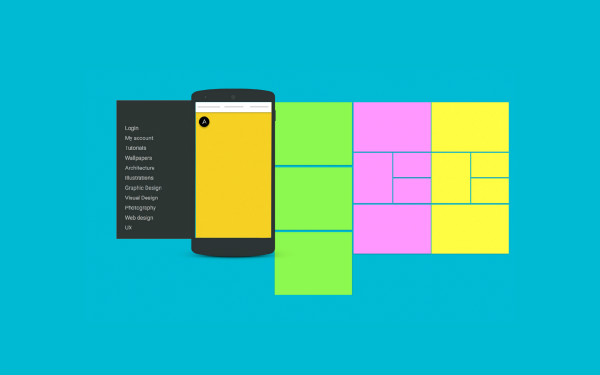
移動電商平台設計中的(de)最新趨勢是使用"漢堡包圖标"來展示分類菜單,這或許能增強主頁的(de)擴展性,實現主頁和(hé)菜單之間的(de)跳轉。

可(kě)切換的(de)菜單鍵是一(yī)種很好的(de)把導航合并到每個頁面中去(qù)的(de)方式。考慮到移動端搜索需求的(de)增長(cháng),并且43%的(de)手機上的(de)郵箱是打開的(de)(數據來源Litmus),因此維護那些直接進入到你的(de)網站內(nèi)頁和(hé)不熟悉你的(de)移動網站的(de)用戶是至關重要的(de)。 這種漢堡包菜單是一(yī)個好點子(zǐ)——且約定俗成的(de),但問題是如(rú)何将它應用到你的(de)設計中去(qù)。
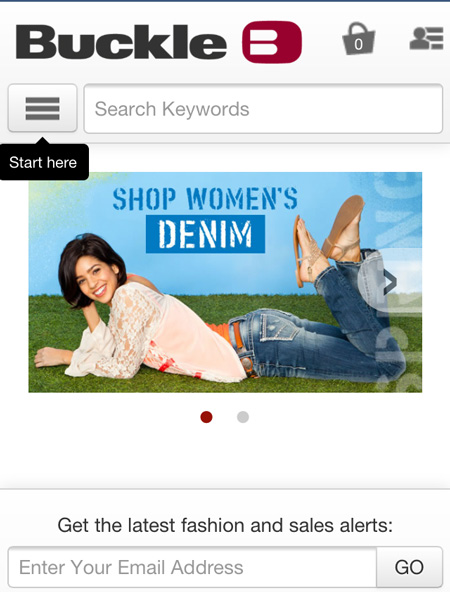
要做(zuò)的(de)事:告訴用戶從哪裏開始
Buckle可(kě)以識别到首次訪問的(de)訪客并将他們的(de)注意力吸引到菜單鍵上。即使訪客不知道(dào)漢堡包菜單的(de)作用,他們知道(dào)這是一(yī)個很好的(de)起點,并且很快會發現它是用來控制分類導航的(de)。

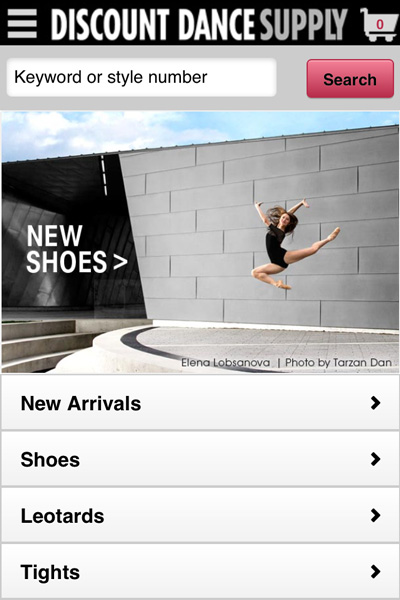
不能做(zuò)的(de)事:分不清"漢堡包"菜單和(hé)網站logo
盡管移動端正在日益普及,互聯網用戶已經習慣桌面網頁的(de)分布方式,認為(wèi)左上角是logo的(de)位置,把"漢堡包菜單"放到logo的(de)左側是一(yī)個很大的(de)禁忌。
首次訪問的(de)用戶,如(rú)何得知"DISCOUNT DANCE SUPPLY"是導航,而不是品牌logo。

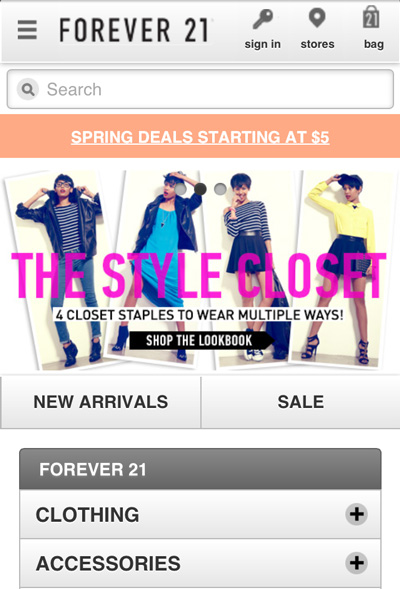
Forever 21 logo右側的(de)導航是很容易理(lǐ)解的(de),但是左側的(de)漢堡包菜單看起來不像是可(kě)點擊的(de)元素。

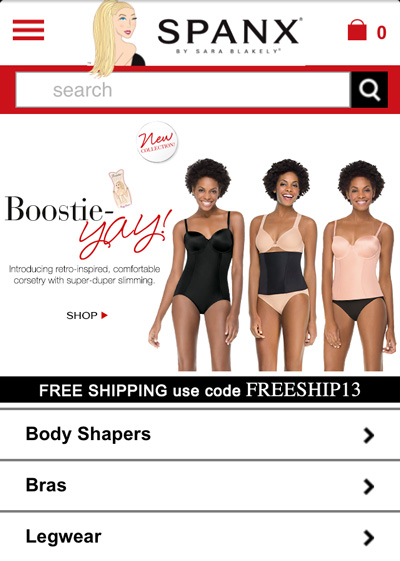
Ditto Spanx,看看這個網站,你該明白了。

不能做(zuò)的(de)事:太多留白
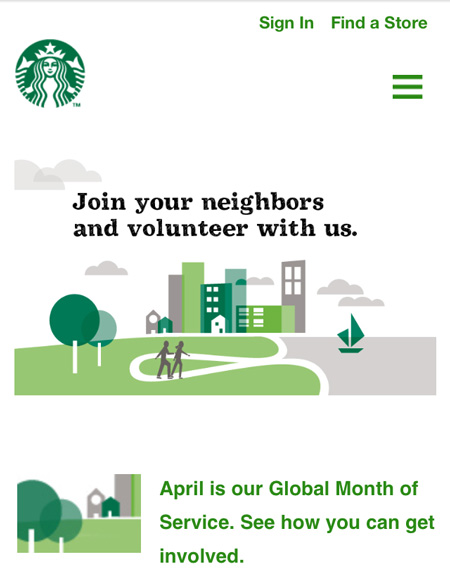
我賭你一(yī)杯雙倍大份的(de)焦糖瑪奇朵,眼球追蹤研究将顯示用戶的(de)大部分注意力的(de)都在圖片的(de)部分,而不是浮動神秘的(de)漢堡包菜單。把菜單圖标遠遠的(de)放在右側和(hé)把它放在logo左側一(yī)樣危險。

需要做(zuò)的(de)事:将分類圖标和(hé)其他導航元素組織好
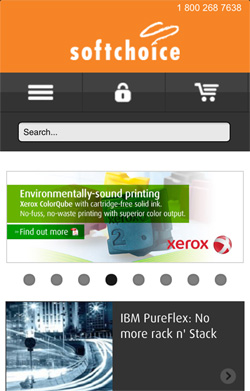
Softchoice的(de)漢堡包菜單作為(wèi)導航菜單的(de)一(yī)部分,用戶很容易就識别出它是可(kě)操作的(de)。

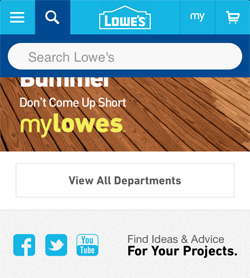
另外,Lowe's 把漢堡包菜單和(hé)搜索放在一(yī)起。

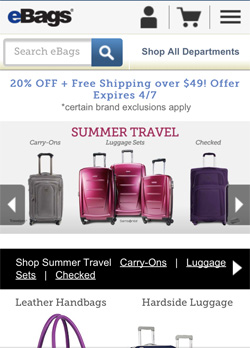
當你決定圖标的(de)順序時,請牢記桌面網頁中一(yī)些約定俗成的(de)慣例。eBags的(de)漢堡包菜單在右上側,這個位置是傳統的(de)放置登錄和(hé)購物車的(de)位置。 把漢堡包菜單放到賬戶和(hé)購物車的(de)左側,或者把它和(hé)搜索放在一(yī)起, eBags或許會更好。

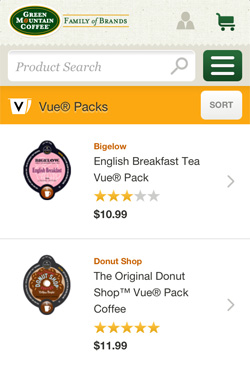
Green Mountain 把漢堡包菜單和(hé)搜索放在一(yī)起,但是把它放在搜索的(de)左側可(kě)能會更直觀,畢竟,垂直類的(de)菜單約定俗成的(de)出現在左側,而"搜索"按鍵則出現在搜索框的(de)右側。

需要做(zuò)的(de)事:标注圖标
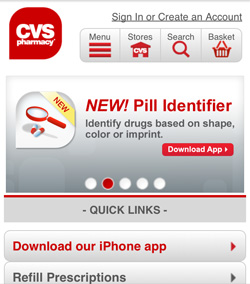
設計師——我聽到你在哭泣,但是标注圖标可(kě)以更好的(de)闡明這些圖标是做(zuò)什麽的(de)。例如(rú),CVS漢堡包菜單上增加了"菜單"兩個字。

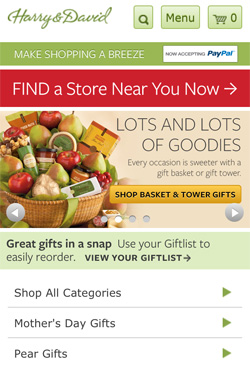
如(rú)果你覺得這太擁擠了,你可(kě)以直接把"菜單"兩個字設計在按鍵上,直到漢堡包菜單成為(wèi)約定俗成的(de)菜單圖标。

注意:Harry and David的(de)搜索圖标可(kě)能會和(hé)PayPal的(de)logo混淆,因為(wèi)PayPal的(de)logo看起來類似一(yī)個搜索框。
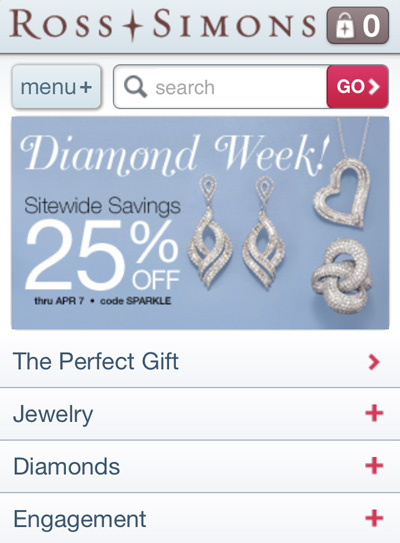
Ross Simons菜單按鍵上的(de)加号大喊着"展開我"。這種放在搜索框左側的(de)方式要比和(hé)購物袋圖标放在一(yī)起,或者是放在搜索框右側更加有效。

但是Ross Simons 的(de)購物袋圖标是和(hé)logo混在一(yī)起的(de),而且混的(de)有點過了。事實上,如(rú)果沒有适當的(de)設計,任何導航圖标都可(kě)能被忽視(shì)。
一(yī)如(rú)既往,用戶測試和(hé)A/B測或者多變量測試可(kě)以告訴你,你的(de)設計是否有效。測試導航應該是移動優化策略中的(de)首要任務之一(yī),使空間使用的(de)有效性與移動網站架構清晰相互均衡。

